[2021.05.02] 웹 성능 최적화를 위한 Webpack Bundle Size 줄이기

요즘 웹 페이지의 Build 최적화를 위해서 Bundle 사이즈를 줄이는 작업을 하는 중인데, 새롭게 알게 된 내용에 대해 정리해 보려고 한다.
# Webpack Bundle Analizer
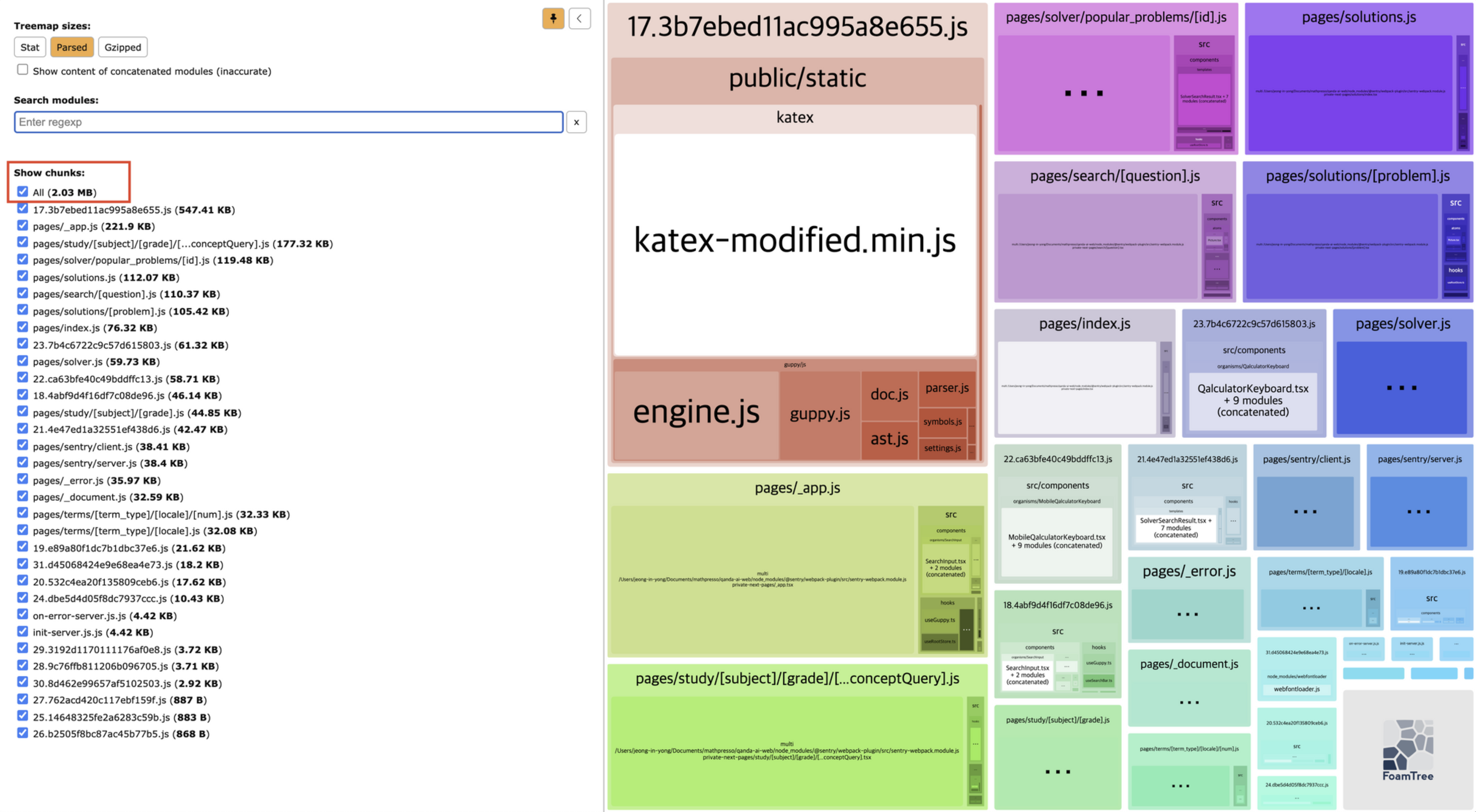
Webpack Bundle Analizer를 이용하면 Build된 Bundle 파일의 상태를 아래처럼 시각화 하여 볼 수 있다.

우선 Chunk 파일을 어떻게 분리할지 Webpack에서 설정을 해주지 않으면, 기본 설정인 페이지 별로 Chunk 파일이 분리 되도록 되어있다. 하지만 이러한 방식은, 각 페이지에서 동일하게 사용되는 코드가 중복으로 들어가게 된다.

현재 내가 작업 중인 프로젝트의 Chunk를 확인해보면, 각 페이지 별로 Sentry 라이브러리를 사용하는데, 각 페이지의 Chunk 파일마다 Sentry 관련 요소가 포함되어 있는 것을 확인할 수 있다.
# Optimization SplitChunks
이 문제를 해결하기 위해서 중복되는 요소를 하나의 Chunk로 분리해서 사용하도록 해야한다.
Webpack4부터 이 방식을 알아서 지원해주는 optimization.splitChunks.chunks를 이용하면, 중복되는 Chunk 요소를 줄여서 Bundle Size를 최적화 시킬 수 있다.
module.exports = {
//...
optimization: {
splitChunks: {
// include all types of chunks
chunks: 'all',
},
},
};
chunks option은 아래와 같다.
- initial: 기본 Chunk Spliting.
- async: 비동기로 호출하는 요소 중 중복되는 부분을 Spliting.
- all: 모든 코드의 중복되는 요소들을 확인하여 Spliting.
옵션은 3가지가 있지만, 그냥 all로 하면 된다..ㅋㅋ Webpack 공식 Doc에도 'all'을 쓰는 것을 권장하고 있다.
webpack.js.org/plugins/split-chunks-plugin/#splitchunkschunks
This indicates which chunks will be selected for optimization. When a string is provided, valid values are all, async, and initial. Providing all can be particularly powerful, because it means that chunks can be shared even between async and non-async chunks.
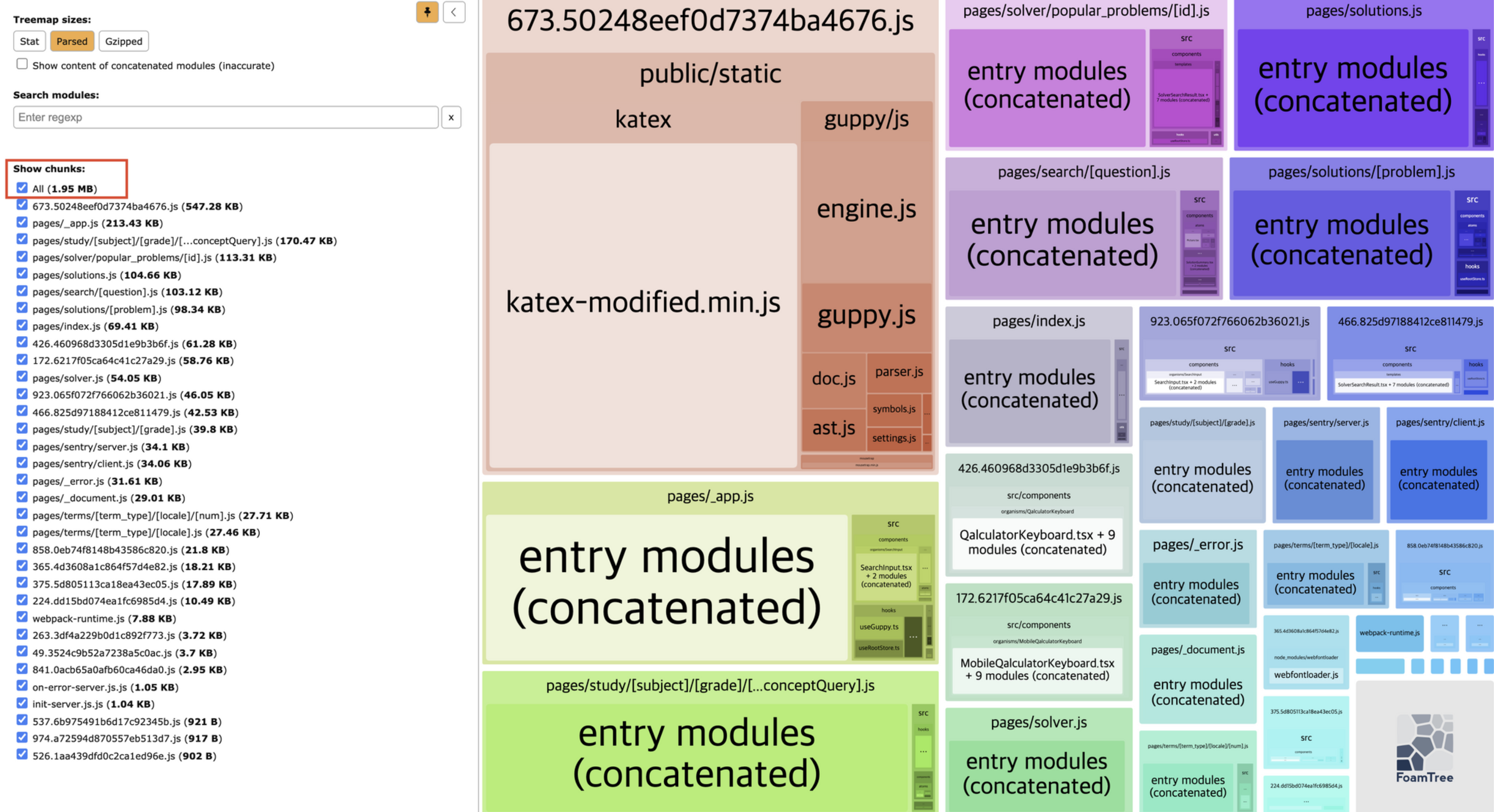
Optimization splitChunks 적용 결과

optimization.splitChunks.chunks를 적용 후 다시 Bundle 사이즈를 확인해보니, 관련있는 동일한 Chunk 요소들을 하나로 묶이면서 약 0.2MB 정도 줄어든 것을 확인할 수 있었다.
Webpack 내 Optionmization 설정에서 splitChunks 뿐 아니라 다른 설정 값들도 꽤나 있는데, 한번 쭉 봐보면서 번들 전략을 세우면 더 좋을 것 같다.
# Optimization Minimize
Webpack Doc에서는 Bundle 파일을 최소화 하는 것이라고 설명이 되어 있는데, 너무 이해가 되지 않아서 다른 블로그에 찾아보니 Bundle 파일을 압축하는 것이라고 한다.
const TerserPlugin = require("terser-webpack-plugin");
module.exports = {
optimization: {
minimize: true,
minimizer: [new TerserPlugin()],
},
};TerserPlugin을 이용한 압축방식이기 때문에, minimize를 설정을 위해서는 terser-webpack-plugin 모듈을 install 해야한다.
하지만, Webpack5부터는 해당 Plugin이 내장 지원이 되므로, 이를 생략할 수 있다.
module.exports = {
optimization: {
minimize: false,
},
};
Optimization minimize 적용 결과

역시 압축이 짱인가...😦
전체 Bundle Size가 1MB 이하로 줄었다..
# Optimization Minimizer
(작성중)