-
자바스크립트 검색엔진 최적화(SEO) 가이드 총 정리개발 블로깅/기타 개념 2021. 7. 20. 23:37
해당 글은 www.onely.com/blog/ultimate-guide-javascript-seo 아티클을 번역한 포스트입니다.

빠른 요약
자바스크립트는 정적 HTML 마크업 언어로 빌드된 웹 사이트 요소들을, 동적으로 동작시키도록 하는 언어입니다.
이 가이드는 자바스크립트 사용으로 인해 사이트의 랭킹이나 사용자 경험이 손상되지 않도록 하기 위해, 필수적으로 알아야 할 모든 것을 다룹니다.What is Javascript SEO?
'자바스크립트 SEO'는 JS 기반의 웹사이트로 만들어진 테크니컬 SEO의 한 분야입니다.
- 검색 엔진이 완전히 크롤링, 렌더링하고 인덱싱 하기 쉽습니다.
- 오래된 브라우저를 포함하여 많은 유저들에게 연결합니다.
- 메타 데이터와 고정된 내부 링크를 유지합니다.
- 파싱 하고 자바스크립트 코드를 실행하면서 빠르게 로드합니다.
자바스크립트는 매우 인기 있는 언어입니다. 제가 알고 있는 바로는 미국의 인기 있는 이커머스 서비스의 80% 이상이 자바스크립트로 메인 콘텐츠와 상품들의 링크를 연결합니다.

많은 이커머스 사이트와 서비스를 운영하는데 필요한 웹 사이트들이 자바스크립트를 이용하여 서비스를 구축해 나아가고 있습니다. 하지만 인기 있는 웹사이트임에도 불행히 구글 검색 결과 페이지에서는 저조한 현상이 일어나기도 합니다. 그 이유는 자바스크립트 SEO를 제대로 신경 쓰지 않았을 수도 있기 때문입니다.
해당 아티클에서는 아래 리스트를 통해, 왜 이러한 현상이 일어나고, 또 어떻게 해결할 수 있는지 가이드를 제시합니다.
- Google과 다른 search Engine들은 자바스크립트를 어떻게 다루는가
- 웹 사이트에 자바스크립트 관련 문제가 있는지 어떻게 확인할 수 있는가
- 자바스크립트 SEO의 좋은 방법은 무엇인가
- SEO가 간과해버리는 자바스크립트의 흔한 문제.
여기서는 자바스크립트 SEO 관련하여 많은 팁을 제공하고 여러 방식을 추천합니다. 다룰 것이 많으므로 커피 한, 두 잔 하고 시작해보도록 합시다.
각 CHAPTER 소개

CHAPTER 1
자바스크립트는 무엇이고 어떻게 사용되는가2020년 시점에서, 자바스크립트는 웹의 미래라는 것에 의심할 여지가 없습니다. 물론 HTML과 CSS가 기본 토대가 되지만, 무엇보다 모든 웹 개발자들이 자바스크립트의 미래를 기대하고 있습니다.
그러나 자바스크립트가 정확하게 무엇을 할 수 있는지, 그리고 여러분들의 웹 사이트에서 사용되는 여러 요소들을 어떻게 체크할 수 있는지 아시나요? 지금부터 해답을 찾아봅시다.

자바스크립트는 극도로 인기 있는 프로그래밍 언어입니다. 이것은 개발자들이 유동적인 웹 사이트를 만드는 데 사용됩니다. 자바스크립트는 웹 페이지 내 콘텐츠를 동적으로 움직이도록 하는 유니크한 능력을 가지고 있습니다.
예를 들어, Forex과 CFD 플랫폼에서는 실시간 환율을 업데이트하여 웹 페이지에 업데이트하는 데 사용됩니다.
만약 자바스크립트 없이 Forex.com 같은 웹 사이트가 있다고 상상해봅시다. 그러면 새로운 정보를 보기 위해 유저가 직접 새로고침을 매번 일으켜서 현재 환율을 확인하게 될 것입니다. 자바스크립트를 이용하면 이것을 쉽게 해결할 수 있습니다. 다른 말로, HTML과 CSS를 이용해서 웹 사이트를 구축하고, 자바스크립트로 유저와의 상호작용 및 동적인 움직임을 만드는 것입니다.
- HTML은 페이지의 실제 콘텐츠들을 정의합니다. (body/frame of a car)
- CSS는 페이지의 보이는 부분을 정의합니다. (Color, Style)
- Javascript는 페이지에 동작 요소를 추가합니다. 이것은 HTML 요소들을 쉽게 제어하고 변경할 수 있습니다. (engine + wheel + gas pedals.)

[자바 스크립트에서 일반적으로 생성되는 웹 사이트 요소는 무엇입니까?]
자바스크립트에 의해 일반적으로 생성되는 웹 사이트의 요소는 다음 6단계로 나눌 수 있습니다.

- Pagnination
- Internal Links
- Top products
- Reviews
- Comments
- Main Content [rarely]
[저희 웹 페이지에 자바스크립트를 사용 중인지 어떻게 알 수 있습니까?]
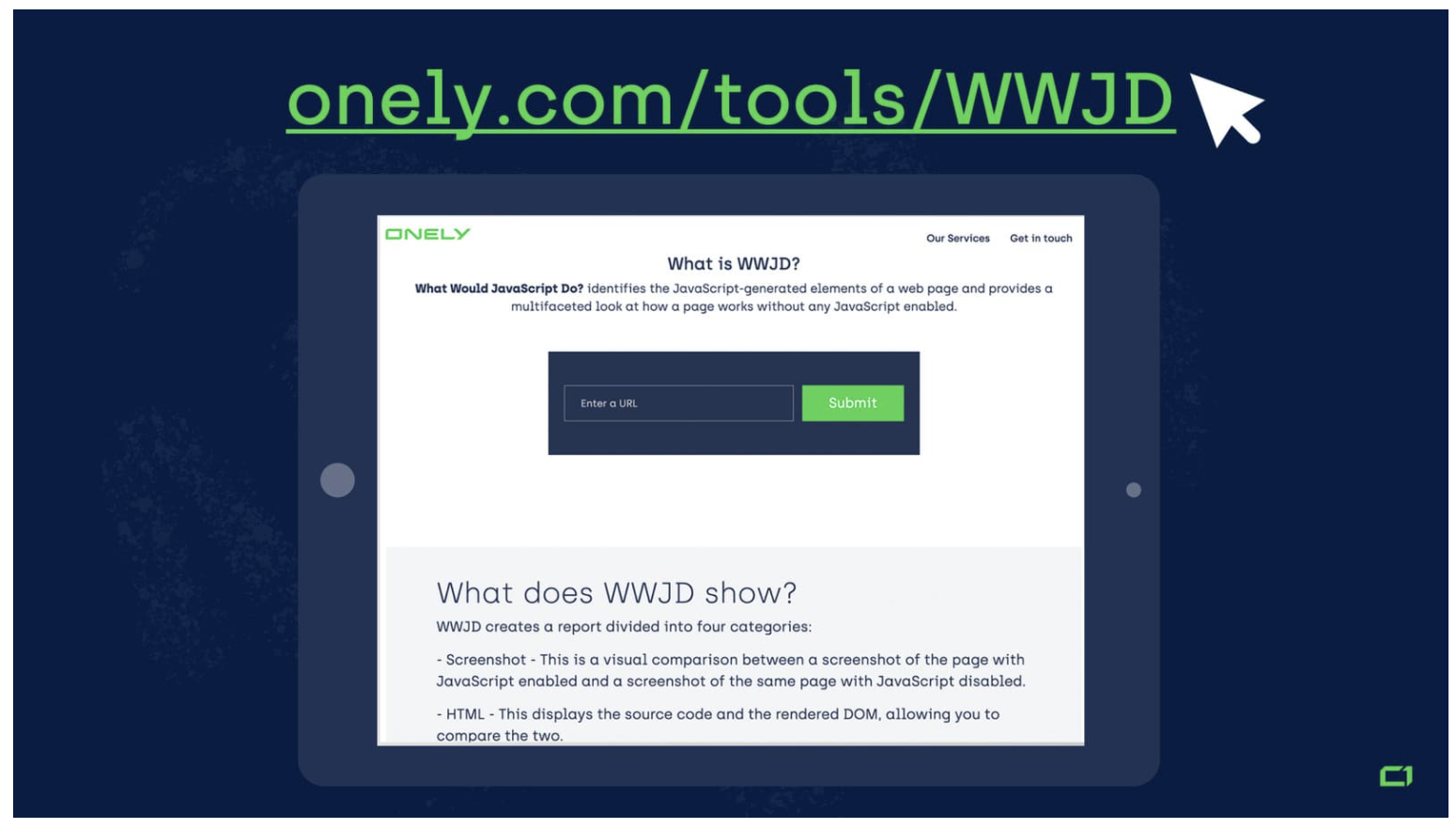
1. WWJD 사용
여러분들의 웹 사이트가 자바스크립트에 의존하는지 여부를 쉽게 체크하기 위해서, 우리는 WWJD를 만들었습니다. (무료 도구)
WWJD로 방문해서 여러분들의 웹사이트의 URL을 콘솔에 입력하면 됩니다.
그러면 도구가 생성한 스크린샷을 보고 두 가지 버전을 비교해 볼 수 있습니다. 하나는 자바스크립트가 활성화되어있고, 다른 하나는 비활성화된 상태입니다.
2. 브라우저 Plugin 이용
Google 도구를 이용하는 것은 여러분들의 웹 사이트의 자바스크립트 의존도를 체크하기 위한 유일한 방법은 아닙니다. Chrome 내 Quick Javascript Switcher 또는 Firefox 내 Javascript Wsitch와 같은 브라우저 플러그인을 이용할 수도 있습니다.
플러그인을 이용할 때, 자바스크립트를 비활성화시키고 새로고침을 하게 됩니다.

만약 페이지 내 몇 가지 요소들이 나타나지 않으면, 그것들이 자바스크립트에 의해 생성되는 것입니다.
중요한 팁 : 만약 WWJD 대신 브라우저 플러그인을 사용하려고 한다면, 페이지 내 소스와 DOM 요소들도 살펴보세요. 그리고 표준 태그와 링크에 주의를 기울여야 합니다. 그 이유는 종종 자바스크립트가 시각적으로 많이 변경되지 않아서 요소가 거기에 있는 것을 모를 수도 있기 때문입니다. 이것은 내부적으로 메타 데이터가 변경돼서 잠재적으로 심각한 문제가 될 수 있습니다.
Important: JS 웹 사이트를 확인할 때 View source가 충분하지 않습니다.

웹 페이지 내 소스코드를 분석하는 것은 SEO의 중요 요소 중 하나인 것을 들어보셨을 것입니다.
그러나, 이미지 등을 이용하는 자바스크립트는 더 복잡함을 주게 됩니다. HTML은 브라우저에서 페이지를 파싱함으로 인해 정보들을 나타내는 파일입니다. 이것은 이미지, 텍스트, 링크, 그리고 참조하는 JS와 CSS 파일들을 마크업으로 포함합니다.페이지 내 '우 클릭' -> '페이지 소스 보기'를 통해, 여러분들의 기본적인 HTML 파일을 확인할 수 있습니다.
그러나 페이지 소스를 보는 것은 자바스크립트 인해 콘텐츠가 동적으로 업데이트되는 것은 볼 수 없습니다.
자바스크립 웹 사이트는 '우 클릭' -> '요소 검사'를 클릭해서 DOM 구조를 보아야 더 정확하게 알 수 있습니다.
[초기 HTML과 DOM의 차이점]- 초기 HTML [우 클릭 -> 페이지 소스보기]은 요리 레시피일 뿐입니다. 케이크를 구울 때 사용해야 하는 재료에 대한 정보를 제공합니다. 일련의 지침이 포함되어 있습니다. 하지만 실제 케이크가 아닙니다.

DOM[우 클릭 -> 요소 검사]은 실제 케이크입니다.
처음에는 단지 레시피 [HTML 문서] 일 뿐이고 얼마 후 양식을 얻은 다음 구워집니다.(페이지가 완전히 로드됨.)
참고: 만약 구글이 웹 페이지를 전부 렌더링 하지 못하면, 여전히 초기 HTML만 인덱싱을 할 것입니다. (동적으로 콘텐츠가 업데이트되지 않은 상태)
그럼 이제 웹 페이지의 요소들이 자바스크립트에 의존되고 있음을 확인했으니, Google이 자바스크립트 콘텐츠를 적절하게 처리할 수 있는지 알아봅시다.
CHAPTER 2
구글은 자바스크립트를 인덱싱 할 수 있을까?자바스크립트는 동적이며 상호 유동적인 웹을 만들고, 유저들에게 매우 편리합니다.
그러나 구글과 다른 검색 엔진들에게는 어떤가요? 구글과 다른 검색엔진도 자바스크립트를 쉽게 다룰 수 있을까요?우리는 구글의 강점과 약점을 계속해서 찾고 연구하는 중입니다.

구글은 자바스크립트를 인덱싱이 되는 것을 절대 보장하지 않습니다.
우리는 최근 자바스크립트를 이용하는 여러 웹사이트를 연구했습니다.
평균적으로 25%의 경우에서 JavaScript 콘텐츠가 Google에 의해 인덱싱 되지 않은 것으로 나타났습니다.
네 번 중 한 번입니다.다음은 테스트된 웹사이트의 몇 가지 예입니다.

위 차트를 보면, 인덱싱이 매우 저조한 것을 볼 수 있습니다.
반면에 우리가 테스트한 일부 웹사이트는 매우 잘 수행했습니다.

보시면, 구글은 일부 웹 사이트의 자바스크립트 콘텐츠를 다른 웹 사이트보다 훨씬 더 인덱싱이 잘 되어있는 것을 알 수 있습니다. 즉, 이러한 문제는 자체적으로 발생하는 것으로 예방할 수 있습니다.
이와 같이 인덱싱에 대한 문제를 미리 알고 예방하고 싶으면 계속 따라오세요!HTML 웹 사이트의 경우에도 인덱싱 콘텐츠가 보장되지 않는다는 점을 아는 것도 중요하지만, 자바스크립트가 신경 써야 할 사항이 더 많기 때문에 훨씬 복잡합니다.
[왜 구글(그리고 다른 검색 엔진들)은 자바스크립트에 대해 어려움을 가지고 있는가]
1. 자바스크립트 크롤링의 복잡성
HTML 웹 사이트의 전통적인 크롤링의 경우에는 모든 것이 쉽고 간단하며 전체 과정이 번개처럼 빠릅니다. 아래는 전통적인 HTML의 크롤링 과정입니다.
- GoogleBot이 HTML 파일을 다운로드합니다.
- GoogleBot이 소스코드에서 링크들을 추출하고, 동시에 해당 링크에 방문합니다.
- GoogleBot이 CSS 파일을 다운로드합니다.
- GOogleBot이 Google의 인덱서(Caffeine)에게 다운로드한 리소스 모두를 보냅니다.
- 인덱서는 페이지를 인덱스 합니다.
구글에서 자바스크립트 기반의 웹 사이트를 크롤링하려고 할 때, 이것들이 매우 복잡해집니다.
- GoogleBot이 HTML 파일을 다운로드합니다.
- GoogleBot이 자바스크립트를 실행한 뒤 요소들만 참조할 수 있으므로 소스코드 내에서 링크를 찾지 못합니다.
- GoogleBot이 CSS와 JS 파일을 다운로드합니다.
- GoogleBot이 파싱, 컴파일 그리고 자바스크립트를 실행하기 위해 구글 웹 렌더링 서비스를 이용해야 합니다.
- WRS는 외부 API, database 기타 등을 통해 데이터를 fetch 합니다.
- 인덱서는 콘텐츠를 인덱스 합니다.
- 구글은 새로운 링크를 발견합니다. 그리고 GoogleBot의 크롤링 큐에 이 링크들을 추가합니다. HTML 웹 사이트의 경우 두 번째 단계입니다.
그동안 Javascript 렌더링 및 인덱싱에 문제가 될 수 있는 많은 것들이 있습니다. 보다시피, 전체 프로세스는 Javascript가 포함되어 훨씬 복잡합니다.
이는 다음 사항을 고려해야 합니다.1. JavaScript 파일을 구문 분석, 컴파일 및 실행하는 것은 사용자와 Google 모두에게 매우 많은 시간이 소요됩니다.
사용자 입장을 생각해봅시다! 웹 사이트 사용자의 20~50%가 스마트 폰으로 접속할 것으로 예상합니다.
모바일에서 1MB의 Javascript를 구문 분석하는 데 걸리는 시간이 얼마나 될까요?
Google의 Sam Saccone에 따르면, Galaxy S7은 ~850ms, Nexus 5는 ~1700ms 내에 가능합니다. 자바스크립트를 파싱 후 컴파일하고 실행해야 하는데 이만큼 시간이 소요됩니다. 그만큼 '초' 단위가 매우 중요합니다.2. Javascript가 풍부한 웹 사이트의 경우 구글은 일반적으로 웹 사이트가 완전히 렌더링 될 때까지 콘텐츠를 인덱싱 할 수 없습니다.
3. 구글이 크롤링하면서 새로 온 링크를 발견하고 사이트를 접속하기도 하지만, 자바스크립트가 많은 웹 사이트에서는 페이지가 렌더링 되기 전에 구글이 페이지의 링크를 찾을 수 없는 경우가 많습니다.
4. Google bot이 크롤링하기를 원하고 크롤링할 수 있는 페이지 수를 크롤링 예산이라고 합니다. 불행히도 제한적이며 특히 중대형 웹 사이트에서 중요합니다. 크롤링 예산에 대해 더 알고 싶다면 Onely의 SEO 전문가인 Artur Bowsza의 크롤러 예산 최적화에 대한 궁극적인 가이드를 읽어보는 것이 좋습니다. 또한 Barry Adams의 기사 "JavaScript와 SEO: 크롤링과 인덱싱의 차이"를 읽어볼 것을 권장합니다.
2. Google bot은 실제 브라우저처럼 작동하지 않습니다.
이 부분부터 웹 렌더링 서비스의 주제에 대해 더 깊이 들어가야 할 때입니다.
아시다시피 Googlebot은 최신 버전의 Chrome을 기반으로 합니다. 이는 Googlebot이 현재 버전의 브라우저를 사용하여 렌더링을 하는 것을 의미합니다. 하지만 정확히 똑같지는 않습니다.
사람이 브라우저로 웹 페이지를 방문하는 것과 같이 Googlebot도 웹 페이지를 방문합니다. 그러나 Googlebot은 일반적인 Chrome 브라우저가 아닙니다.
- Googlebot이 사용자 권한 요청을 거부합니다. [예: Googlebot이 동영상 자동 재생 요청을 거부함.]
- Googlebot은 쿠키, 로컬 및 세션 저장소를 사용하지 않습니다. 콘텐츠가 쿠키, 로컬 스토리지 등 기타 저장된 데이터에 의존하는 경우 Google은 이를 사용하지 않습니다.
- 브라우저는 항상 모든 리소스를 다운로드합니다. 그러나 Googlebot은 다운로드하지 않을 수도 있습니다.

인터넷을 서핑할 때 브라우저 [Chrome, Firefox, Oper 등]은 웹 사이트가 구성하는 모든 리소스[예: 이미지, 스크리브, 스타일 시트]를 다운로드하여 모두 함께 제공합니다.
그러나 Googlebot은 브라우저와 다르게 동작하므로, 그 목적은 전체 인터넷을 크롤링하고 귀중한 리소스를 확보하는 것입니다.
하지만 World Wide Web은 매우 방대해서 Google은 성능을 위해 크롤러를 최적화합니다. 이것이 Googlebot이 때때로 서버에서 모든 리소스를 로드하지 않는 이유입니다. 뿐만 아니라 Googlebot은 만나는 모든 페이지를 방문하지도 않습니다.
Google의 알고리즘은 렌더링 관점에서 주어진 리소스가 꼭 필요한지 감지하려고 합니다. 그렇지 않은 경우 Googlebot에서 가져올 수 없습니다.
Googlebot은 실제 브라우저처럼 작동하지 않기 때문에 Google에서 일부 자바스크립트 파일을 선택하지 않을 수 있습니다. 그 이유는 알고리즘이 렌더링 관점에서 필요하지 않다고 결정했거나 단순히 성능 문제(스크립트를 실행하는 데 너무 오래 걸림) 때문일 수 있습니다.
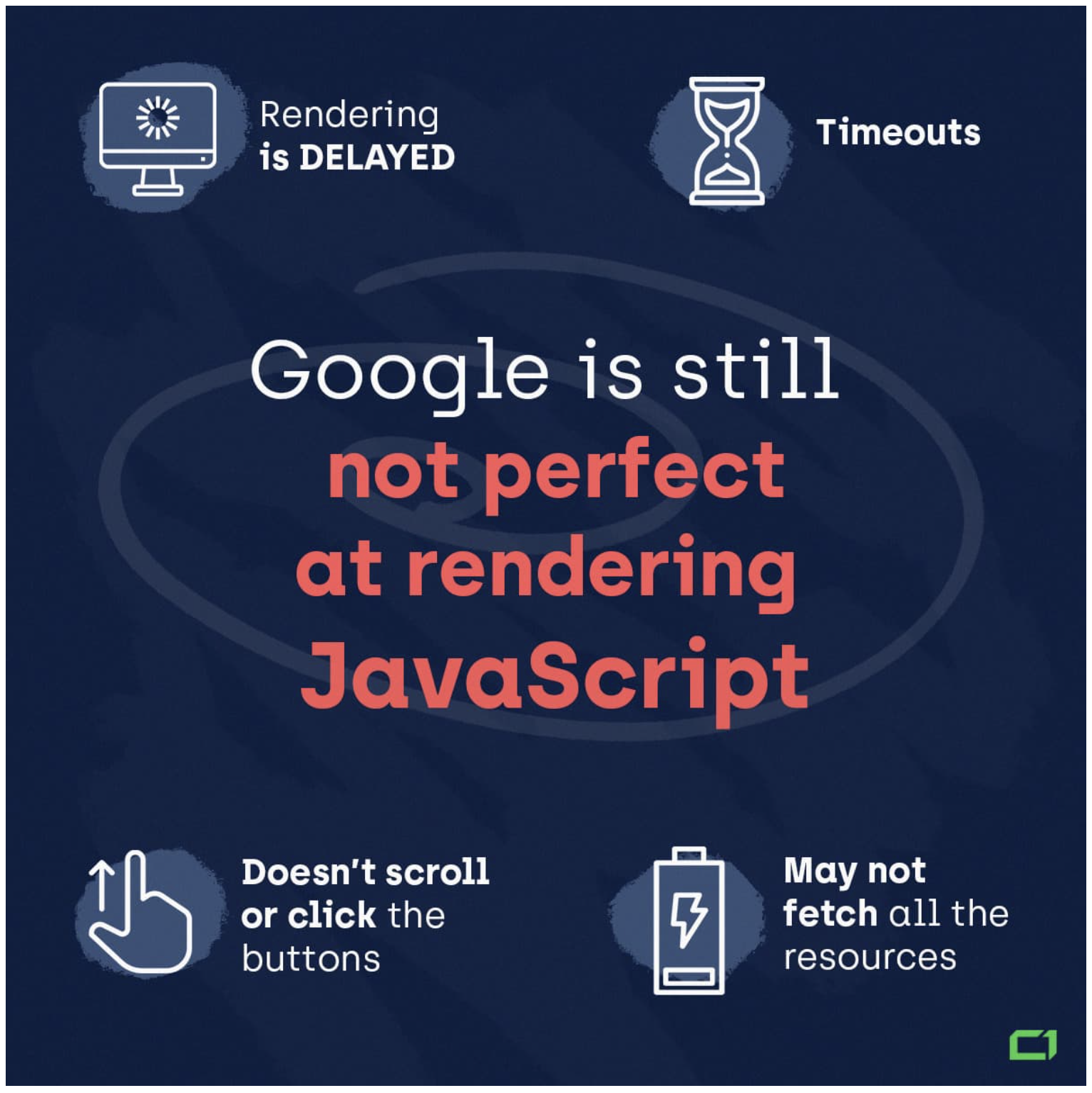
또한 Google의 웹 마스터 트렌드 분석가인 Martin Splitt가 확인하 바와 같이, Google은 페이지가 렌더링 후 [JS 실행 후] 많이 변경되지 않기 때문에 앞으로 렌더링 하지 않을 것이라고 결정할 수 있습니다.
또한 Google의 JavaScript 렌더링은 여전히 지연되고 있습니다. (그러나 Google이 JavaScript를 렌더링 할 때까지 일반적으로 몇 주를 기다려야 했던 2017~2018년보다 훨씬 낫습니다.)
또한 Googlebot은 페이지 내 클릭, 스크롤 등의 행동을 하지 않으므로, 이러한 이벤트로 인해 발생되는 렌더링이 있는 경우 인덱싱을 하지 않습니다.
마지막으로 중요한 것은 Google의 렌더러에 시간 초과가 있습니다. 스크립트를 렌더링 하는 데 시간이 너무 오래 걸리면 Google에서 건너뛸 수 있습니다.
CHAPTER 3
성공적인 JavaScript SEO의 기초이제 자바스크립트가 Google의 업무를 좀 더 복잡하게 만든다는 것을 알게 되었습니다. 때문에 자바스크립트 웹 사이트가 Google에서 작 작동하도록 하기 위해 취해야 할 단계가 있습니다. JavaScript SEO는 처음에는 위협적인 것처럼 보일 수 있지만, 이번 장에서 웹 사이트의 잠재적인 문제를 진단하고 기본 사항을 올바르게 이해하는 데 도움이 될 것입니다.

여기에는 세 가지 요소가 있습니다.
1) 크롤링 가능성 (Google은 적절한 구조로 웹 사이트를 크롤링하고 모든 가치 있는 리소스를 찾을 수 있어야 합니다.)
2) 렌더링 가능성 (Google에서 웹 사이트를 렌더링 할 수 있어야 합니다.)
3) 크롤링 예산 (Google이 웹 사이트를 크롤링하고 렌더링 하는 데 걸리는 시간입니다.)
자바스크립트를 렌더링 하면 크롤링 예산에 영향을 미치고 Google의 페이지 색인 생성이 지연될 수 있습니다.
[여러분들의 JavaScript 콘텐츠 검색 엔진은 친화적입니까?]
다음은 Google 및 기타 검색 엔진이 JavaScript 콘텐츠의 색인을 생성할 수 있는지 확인하는 데 사용할 수 있는 체크리스트입니다.
I. Google이 귀하의 웹사이트를 기술적으로 렌더링 할 수 있는지 확인합니다.
개발자, 웹사이트 소유자 또는 SEO는 Google에서 JavaScript 콘텐츠를 기술적으로 렌더링 할 수 있는지 항상 확인해야 합니다. Chrome을 열고 정상인지 확인하는 것만으로는 충분하지 않습니다.
Search Console을 통해 제공되는 Google의 URL 검사 도구에서 실시간 테스트를 해보세요. 이를 통해 Googlebot이 페이지에서 JavaScript 콘텐츠를 정확히 렌더링 하는 방법에 대한 스크린샷을 볼 수 있습니다.

스크린샷을 확인하고 다음 질문 사항들을 확인해보세요.
- 콘텐츠의 주요 내용이 보이는가?
- Google이 유사한 기사 및 제품과 같은 영역에 액세스 할 수 있는가?
- Google에서 페이지의 다른 중요한 요소를 볼 수 있는가?
더 자세히 확인하려면, 생성된 보고서 내의 HTML 탭을 살펴볼 수도 있습니다. 여기에서 렌더링 후 페이지의 상태를 나타내는 렌더링 된 코드인 DOM을 볼 수 있습니다.
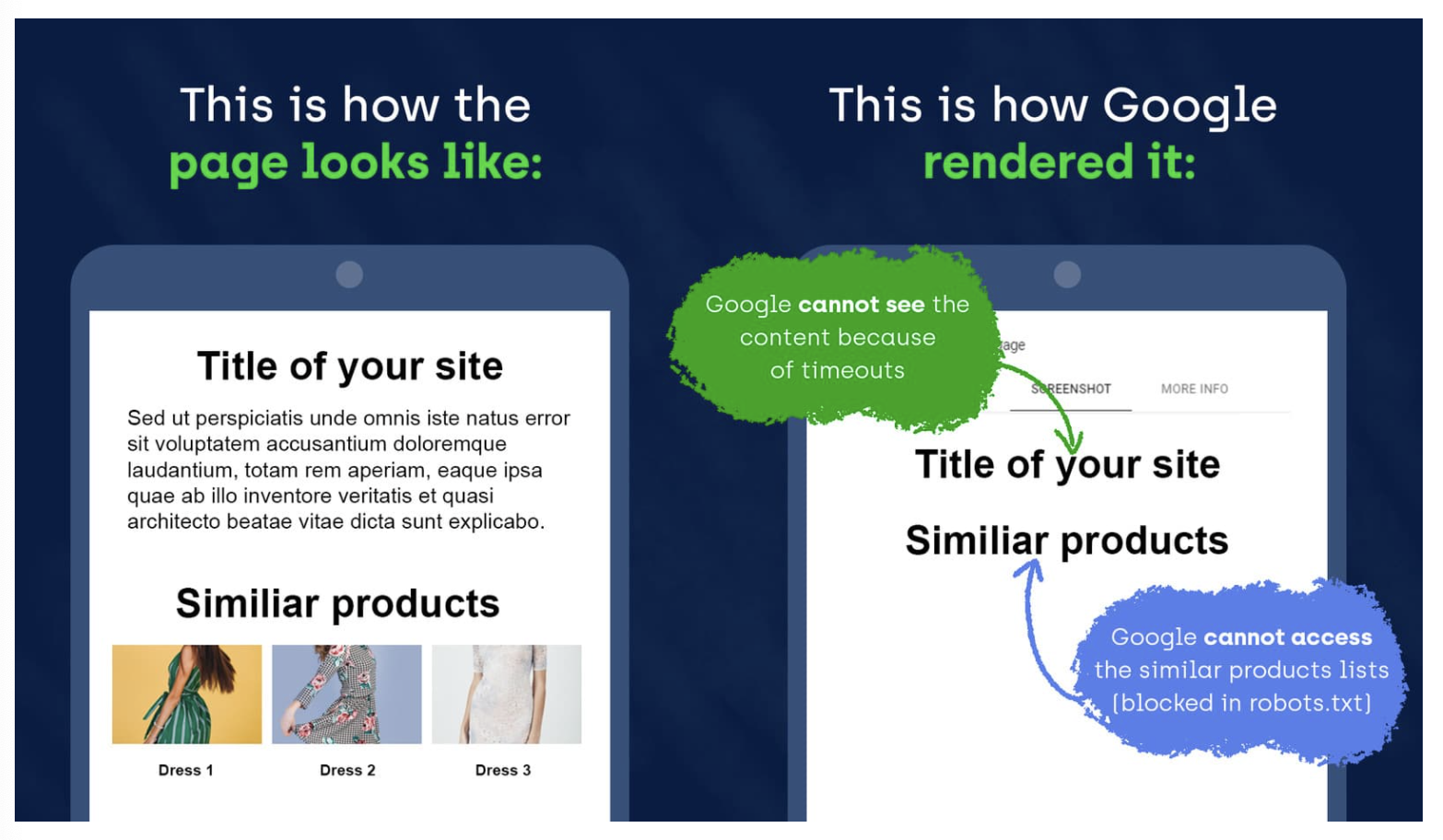
[Google에서 페이지를 제대로 렌더링 할 수 없으면 어떻게 합니까? ]
Google에서 예상치 못한 방식으로 페이지를 렌더링 하는 경우가 있습니다.

위의 이미지를 보면 페이지가 사용자에게 표시되는 방식과 Google에서 렌더링 하는 방식 사이에 상당한 차이가 있음을 알 수 있습니다.
아래와 같은 이유가 될 수도 있습니다.
- Google에서 렌더링 하는 동안 시간 초과 가 발생.
- 렌더링 하는 동안 일부 오류 가 발생.
- Googlebot으로부터 주요한 JavaScript 파일들을 접근하지 못하게 막음.
'추가 정보 탭'을 클릭하면 Google에서 콘텐츠를 렌더링하는 동안 JavaScript 오류가 발생했는지 쉽게 확인할 수 있습니다.

중요 사항: Google에서 웹사이트를 제대로 렌더링 할 수 있는지 확인하는 것은 필수입니다. 그러나 콘텐츠의 색인이 생성된다는 보장은 없습니다. 이것은 우리를 두 번째 요점으로 이끕니다.
Ⅱ. 콘텐츠가 Google에서 색인이 생성되었는지 확인하세요.
JavaScript 콘텐츠가 Google에서 실제로 색인이 생성되었는지 확인하는 두 가지 방법이 있습니다.
- "site" 명령어 사용 – 가장 빠른 방법.
- Google Search Console 확인 - 가장 정확한 방법.
간단한 참고 사항: Google에서 JavaScript 콘텐츠의 색인을 생성했는지 확인하는 방법으로 Google 캐시 확인에 의존해서는 안 됩니다. 많은 SEO에서 여전히 사용하고 있지만 Google Cache에 의존하는 것은 좋지 않습니다. Onely의 SEO 책임자인 Maria Cieślak의 " Google Cache가 당신에게 거짓말을 하는 이유와 해야 할 일 "을 읽으면 더 자세히 알아볼 수 있습니다.
['site' 명령어]
2020년에 콘텐츠가 Google에서 색인을 생성했는지 확인하는 가장 좋은 옵션 중 하나는 "site" 명령입니다. 간단한 두 단계로 수행할 수 있습니다.
1. 페이지 자체가 Google 색인에 있는지 확인합니다.
먼저 URL 자체가 Google 색인에 있는지 확인해야 합니다. 그렇게 하려면 Google에 "site:URL"을 입력하기만 하면 됩니다
(여기서 URL은 확인하려는 페이지의 URL 주소입니다).
이제 URL이 실제로 Google 데이터베이스에 있다는 것을 알았으니, 다음을 수행할 수 있습니다.
2. Google이 실제로 JavaScript 콘텐츠를 색인화했는지 확인합니다.
그것도 아주 쉽습니다. WWJD 도구를 사용한 후 JavaScript에 의존하는 페이지 조각을 알면 페이지에서 텍스트 조각을 복사하고 Google에 다음 명령을 입력하십시오.
site:{your website} "{fragment}".
조각이 포함된 스니펫이 표시되면 콘텐츠가 Google에서 색인이 생성되었음을 의미합니다. 다양한 유형의 JS 생성 콘텐츠에서 "site" 명령을 확인하는 것이 좋습니다.개인적인 권장 사항: 시크릿 모드에서 조각으로 "site:" 쿼리를 수행하십시오.
[구글 서치 콘솔]
여러분들의 콘텐츠가 Google에서 색인을 생성했는지 확인하는 또 다른 방법은 Google Search console을 이용하는 것입니다. 이것은 느리지만 정확합니다.
URL 검사 도구에 해당 URL을 입력합니다.

그런 다음 크롤링된 페이지 보기를 클릭합니다. 그러면 Google에서 색인이 생성된 페이지의 코드가 표시됩니다.
JavaScript에 의해 생성된 콘텐츠의 중요한 요소들이 여기에 있는지 확인하려면 Ctrl+F를 누르기만 하면 됩니다.
Google이 콘텐츠의 색인을 올바르게 생성했는지 확인하기 위해, 임의의 URL 샘플에 대해 이 프로세스를 반복하는 것이 좋습니다. 한 페이지에서 멈추지 마십시오. 적당한 페이지 수를 확인하십시오.
[Google에서 내 JavaScript 콘텐츠의 색인을 생성하지 않으면 어떻게 됩니까? ]
앞서 언급했듯이 일부 웹사이트의 JavaScript 콘텐츠 색인 생성 문제는 대부분 자체적으로 발생합니다. 그 문제로 어려움을 겪고 있다면 처음에 왜 그런 일이 일어날 수 있는지 알아내야 합니다.
Google에서 JavaScript 콘텐츠를 선택하지 않은 데는 여러 가지 이유가 있습니다. 몇 가지 예를 들면 다음과 같습니다.
- Google에서 시간 초과가 발생했습니다. Googlebot과 사용자가 콘텐츠를 볼 수 있을 때까지 몇 초 동안 기다리도록 강요하고 있지 않습니까?
- Google에 렌더링 문제가 있습니다. URL 검사 도구를 확인하여 Google에서 렌더링 할 수 있는지 확인하셨습니까?
- Google은 일부 리소스 (예: JavaScript 파일)를 건너뛰기로 결정했습니다.
- Google은 콘텐츠의 품질이 낮다고 판단했습니다.
- 또한 Google이 지연된 JavaScript 콘텐츠의 색인을 생성할 수도 있습니다.
- Google이 이 페이지를 발견하지 못했습니다. 사이트맵과 내부 구조를 통해 액세스 할 수 있습니까?
CHAPTER 4
Google에게 자바스크립트 콘텐츠를 제공하는 다양한 방법유저들과 검색 엔진들에게 여러분들의 웹 페이지를 보낼 수 있는 여러 가지 방법이 있습니다. 그리고 SEO에 대해 얘기할 때, JavaScript의 맥락뿐 아니라, 그것들을 이해하는 것이 중요합니다.
여러분들의 웹사이트에 적합한 것은 무엇일까요? 클라이언트 측 렌더링(CSR), 서버 측 렌더링(SSR) 혹은 이들보다 더 복잡한 것일 수도 있습니다. 이 장에서는 어떤 솔루션이 여러분들 의의 요구 사항에 맞는지 확인해봅시다.
Google이 JavaScript를 크롤링, 렌더링 및 색인 생성할 수 있는지 여부를 논의할 때 서버 사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR)이라는 매우 중요한 두 가지 개념을 해결해야 합니다. JavaScript를 다루는 모든 SEO는 이러한 부분들을 이해하고 있어야 합니다.
기존 접근 방식(서버 사이드 렌더링)에서 브라우저 또는 Googlebot은 페이지를 완전히 설명하는 HTML 파일을 수신합니다. 이때는 콘텐츠 요소가 이미 존재해, 일반적으로 검색 엔진은 서버 사이드 렌더링 된 JavaScript 콘텐츠에 문제가 없습니다.
점점 더 인기를 얻고 있는 클라이언트 사이드 렌더링 접근 방식은 약간 다르며 검색 엔진은 때때로 이 방식으로 어려움을 겪습니다. 이 접근 방식을 사용하면 초기 로드에서 브라우저나 Googlebot이 빈 HTML 페이지(콘텐츠 요소가 거의 또는 전혀 없음)를 얻는 것이 일반적입니다. 그러면 마법이 일어납니다. JavaScript는 서버에서 콘텐츠 사본을 비동기적으로 다운로드하고 화면을 업데이트합니다.
베이킹 비유를 기억하십니까? 여기에서도 유효합니다.
- 클라이언트 사이드 렌더링은 요리법과 같습니다. Google은 구워서 수집해야 하는 케이크 레시피를 가져옵니다.
- 서버 사이드 렌더링 – Google은 케이크를 사용할 수 있도록 준비합니다. 베이킹이 필요 없습니다.
웹에서는 이 두 가지 접근 방식이 혼합된 것을 볼 수 있습니다.
1. 서버 사이드 렌더링
어떤 이유로 Google에서 JavaScript 콘텐츠의 색인을 생성할 수 없는 경우 솔루션 중 하나는 서버 사이드 렌더링을 구현하는 것입니다. Netflix, Marvel, Staples, Nike, Hulu, Expedia, Argos 및 Booking.com과 같은 웹사이트는 서버 측 렌더링을 활용합니다.
하지만 한 가지 문제가 있습니다. 많은 개발자가 서버 측 렌더링을 구현하는 데 어려움을 겪고 있습니다(그러나 상황은 점점 더 좋아지고 있습니다!).
SSR을 더 빠르게 구현할 수 있는 몇 가지 도구가 있습니다.
Framework Solution React.js Next.js, Gatsby Angular.js Angular Universal Vue.js Nuxt.js 개발자를 위한 팁: 웹사이트를 서버 측에서 렌더링 하려면 DOM에서 직접 작동하는 기능을 사용하지 않아야 합니다. Google의 개발자 전문가인 Wassim Chegham의 말을 인용하겠습니다.
"내가 권장하는 가장 중요한 모범 사례 중 하나는 'DOM을 건들지 말라' 입니다."
2. 동적 렌더링
또 다른 실행 가능한 방안은 동적 렌더링입니다.
이 접근 방식에서는 사용자에게 모든 기능을 갖춘 JavaScript 웹 사이트를 제공합니다. 동시에 서버는 Googlebot(및/또는 기타 봇)에 웹사이트의 정적 버전을 보냅니다.

동적 렌더링은 Google에서 공식적으로 지원하는 접근 방식입니다.
다음 도구/서비스를 사용하여 웹사이트에서 동적 렌더링을 구현할 수 있습니다.
- Prerender.io
- Puppeteer
- Rendertron
Google은 또한 동적 렌더링을 성공적으로 구현하는 방법을 설명하는 편리한 가이드를 제공합니다.
현재인 2020년 기준으로, Google은 다음 두 가지 경우에 동적 렌더링을 사용할 것을 권장하고 있습니다.
- 자바스크립트를 통해 생성되는 빠르게 변화되는 콘텐츠를 인덱싱.
- 크롤러에서 지원하지 않는 JS 기능을 사용한 콘텐츠
[Twitter, Facebook 및 기타 소셜 미디어에서 JavaScript를 처리할 수 있습니까?]
안타깝게도 소셜 미디어 사이트는 크롤러가 웹사이트에서 찾은 JavaScript를 처리하지 않습니다.
다시 말하지만 Facebook, Twitter 또는 LinkedIn과 같은 소셜 미디어는 JavaScript를 실행하지 않습니다.
[그것은 여러분들에게 무엇을 의미합니까?]
초기 HTML에 Twitter 카드와 Facebook Open Graph 마크업을 포함해야 합니다. 그렇지 않으면 사람들이 소셜 미디어에서 콘텐츠를 공유할 때 제대로 표시되지 않습니다.
Twitter에서 공유할 때 Angular.io 및 Vue.js에 대한 링크가 어떻게 보이는지 살펴보겠습니다.

Angular.io는 두 번째로 인기 있는 JavaScript 프레임워크입니다. 불행히도 Twitter는 JavaScript를 렌더링 하지 않으므로 JavaScript에 의해 생성된 Twitter 카드 마크업을 선택할 수 없습니다.
그 링크를 클릭하시겠습니까? 아마 그렇지 않을 것입니다.
이제 Vue.js에 대한 링크와 대조해봅시다. Twitter 카드는 사용자 정의 이미지와 유익한 설명으로 훨씬 더 좋아 보입니다!

요점 : 소셜 미디어의 트래픽에 관심이 있다면 초기 HTML에 Twitter 카드와 Facebook Open Graph 마크업을 배치해야 합니다!
CHAPTER 5
JavaScript 웹 사이드의 흔한 함정이 시점에서는 Google 및 기타 검색 엔진들이 JavaScript를 어떻게 처리하고 있는지 충분히 이해하고 있어야 합니다. 이러한 기반이 마련되었다면, SEO에 대한 큰 성과를 얻을 수 있을 것입니다. JavaScript SEO에는 발견하기 어려운 몇 가지 주의 사항이 있습니다. 지금부터 이러한 문제에 대해 방지하는 방법을 알아보려고 합니다. 이제 대부분의 기본 사항을 다루었고, SEO와 웹마스터가 JavaScript 기반의 웹 사이트를 최적화할 때 범하는 몇 가지 일반적인 실수를 살펴보겠습니다.

GOOGLEBOT용 자바스크립트 및 CSS 파일을 차단하지 마십시오
Googlebot은 JavaScript 콘텐츠를 크롤링하고 렌더링 할 수 있으므로 렌더링에 필요한 내부 또는 외부 리소스에 액세스 하는 것을 차단할 이유가 없습니다.
페이지네이션을 올바르게 구현하십시오
많은 인기 있는 웹 사이트는 페이지네이션을 많은 양의 콘텐츠를 조각화하는 방법으로 사용합니다. 불행히도 이러한 웹사이트는 Googlebot이 페이지 매김의 첫 페이지만 방문하도록 허용하는 것이 매우 일반적입니다.
결과적으로 Google은 많은 양의 귀중한 URL을 쉽게 발견할 수 없습니다.
예를 들어 전자상거래 웹사이트의 경우 Googlebot은 페이지가 매겨진 카테고리 페이지에서 카테고리당 20-30개의 제품에만 도달할 수 있습니다.

결과적으로 Googlebot은 모든 제품 페이지에 액세스 할 수 없을 가능성이 높습니다.
어떻게 이런 일이 발생할까요?
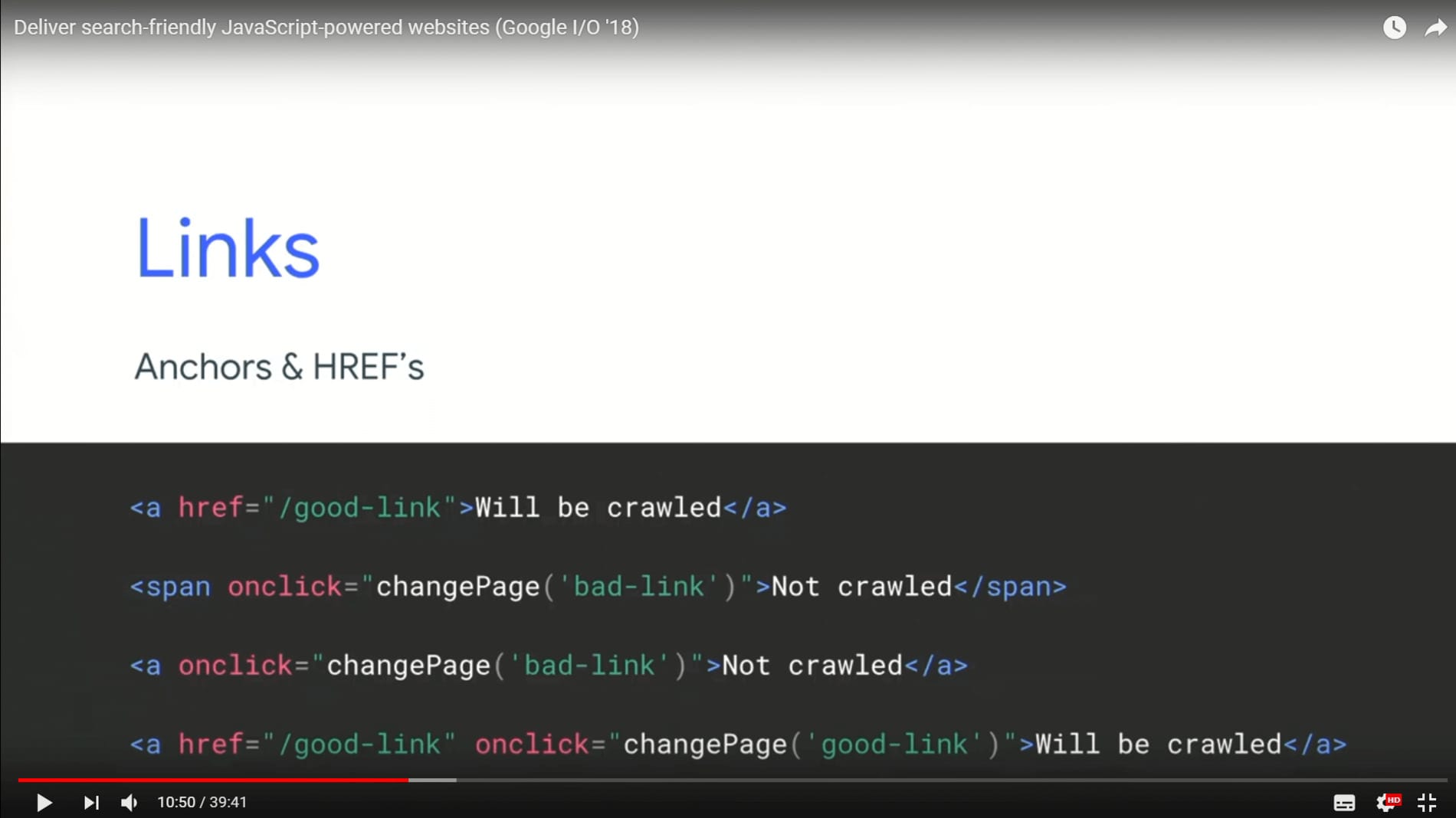
많은 웹사이트가 적절한 <a href> 링크를 사용하지 않아 페이지 매김을 부적절하게 구현합니다. 대신 Click과 같은 사용자 작업에 따라 페이지 매김을 사용합니다.
즉, Googlebot이 연속 페이지로 이동하려면 버튼( 더 많은 항목 보기 )을 클릭해야 합니다.
안타깝게도 Googlebot은 버튼을 스크롤하거나 클릭하지 않습니다. Google이 페이지 매김의 두 번째 페이지를 볼 수 있도록 하는 유일한 방법은 적절한 <a href> 링크를 사용하는 것입니다.
Google에서 링크를 선택할 수 있는지 여전히 확실하지 않은 경우 2018년 Google I/O 콘퍼런스에서 이 슬라이드를 확인하세요.

중요 사항: 링크 rel=”next” 아래에 링크를 숨겨도 도움이 되지 않습니다. Google은 2019년 3월에 이 마크업을 더 이상 사용하지 않는다고 발표했습니다.
요약하자면, 항상 적절한 링크를 사용하십시오!
페이지네이션을 올바르게 구현하는 방법은 무엇입니까?
답을 얻으려면 우리의 다른기사 "모바일 우선 인덱싱에서 실패할 수 있는 인기 있는 웹사이트"를 읽어보세요.

URL에 해시를 사용하지 마십시오
많은 JavaScript 웹 사이트에서 여전히 해시가 포함된 URL을 생성하여 사용하고 있습니다. 이러한 URL은 Googlebot이 크롤링을 하지 못할 확률이 큽니다.
- 잘못된 URL: example.com/#/crisis-center/
- 잘못된 URL: example.com#crisis-center
- 좋은 URL: example.com/crisis-center/
URL에 하나의 추가 문자가 더 있다 해서 해를 끼치지 않는다고 생각할 수 있으나, 오히려 매우 해로울 수 있습니다.
그렇기 때문에 URL이 다음과 같이 표시되지 않도록 항상 기억해야 합니다.
ex: example.com/resource#dsfsdAngular 1은 기본적으로 해시태그 기반 URL을 사용하므로 웹사이트가 해당 프레임워크를 사용하여 구축된 경우 주의하십시오! $locationProvider를 구성하여 문제를 해결할 수 있습니다( 이를 수행하는 방법에 대한 튜토리얼 입니다!).
다행히도 최신 버전의 Angular 프레임워크는 기본적으로 Google 친화적인 URL을 사용합니다.자바스크립트 리디렉션을 조심하세요.
JavaScript 리디렉션은 특정 상황에서 편리한 솔루션이지만 여러 가지 방법으로 온라인 가시성을 다시 설정할 수 있습니다.
사용자를 페이지의 새 버전으로 영구적으로 리디렉션 하려는 경우 항상 서버 측 301 리디렉션을 사용하는 것이 좋습니다. 대신 JavaScript 방법을 사용하면 여러 위험에 노출됩니다.
더 자세히 알고 싶다면 JavaScript 리디렉션 및 SEO에 대한 기사를 읽어보세요.
CHAPTER 6 - BONUS
자주 하는 질문여기까지 마치면서 몇 가지 의문이 있을 수도 있습니다. (매우 좋은 것입니다!) 인덱싱의 두 가지 Flow, PWA, 웹 사이트의 미리 렌더링 된 버전을 Googlebot에 제공하는 것, JavaScript SEO 자체의 미래 등에 대한 질문을 포함하여 독자들이 지난 몇 년 동안 JavaScript SEO에 대해 가장 자주 묻는 질문들을 모았습니다.

[JavaScript는 SEO에 좋지 않나요?]
JavaScript는 SEO 문제 진단을 훨씬 더 어렵게 만듭니다. Google이 웹사이트의 모든 페이지에서 JavaScript 코드를 실행한다는 보장은 없습니다.
JavaScript는 Google SEO의 성공적인 효과를 보기위해 웹사이트에 추가 노력을 기울입니다.그러나 이것이 JavaScript가 궁극적으로 SEO에 나쁘다는 것을 의미하지는 않습니다. 많은 JavaScript를 사용하는 웹 사이트는 유기적 가시성과 관련하여 매우 잘 수행하고 있습니다.
더 중요한 것은 JavaScript는 HTML 및 CSS와 마찬가지로 현대 웹의 필수 요소입니다. 사라지는 것이 아니므로 그 도전을 피하지 말고 직면해야 합니다.
[JavaScript SEO 없이 일어날 수 있는 최악의 상황은 무엇인가요?]
과거에 Hulu와 같은 웹사이트가 Google에서 색인을 생성한 JavaScript 삽입 콘텐츠가 없어 비즈니스에 돌이킬 수 없는 피해를 입힌 사례를 설명했습니다.
2019년에 내 연구에 따르면 JavaScript 콘텐츠 인덱싱이 여전히 보장되지 않는 것으로 나타났습니다. 그러나 더 나쁜 것은 JavaScript 콘텐츠가 색인화되지 않으면 전체 페이지도 색인화되지 않을 수 있다는 것입니다.
Google은 대규모 JavaScript를 처리하고 색인을 생성하는 기능을 빠르게 개선하고 있지만 여전히 주의해야 할 사항이 많기 때문에 Ultimate Guide가 인기를 얻게 되었습니다.
그러나 다른 검색 엔진(및 소셜 미디어)은 사용 가능한 리소스와 기술에 있어 Google보다 훨씬 뒤떨어져 있다는 점을 기억해야 합니다.
웹 사이트의 콘텐츠가 JavaScript에 의존하는 경우 검색 엔진이 쉽게 액세스 및 렌더링 하고, 색인을 생성할 수 있도록 해야 합니다.
[Googlebot이 웹사이트의 버튼을 클릭하거나 스크롤할 수 있나요?]
Googlebot(또는 보다 정확하게는 Google Web Rendering Service)은 버튼을 클릭하지 않으며 페이지를 따로 스크롤하지 않는다는 점을 기억해야 합니다.
공식 Google 문서는 관련 내용을 아래처럼 주장합니다.
사이트의 뉴스 피드나 핀보드는 무한 스크롤을사용할 수 있습니다. 그러나 Googlebot을 기쁘게 하는 것은 또 다른 이야기가 될 수 있습니다. 무한 스크롤을 사용하면 크롤러가 더 많은 항목을 로드하기 위해 스크롤하거나 버튼을 클릭하는 것과 같은 수동 사용자 동작을 항상 에뮬레이트 할 수 없으므로 피드 또는 갤러리의 모든 개별 항목에 항상 액세스 하지는 않습니다. 크롤러가 콘텐츠에 액세스 할 수 없으면 검색 결과에 표시되지 않을 것입니다.
출처: Google
사용자가 버튼을 클릭한 후에만 서버에서 콘텐츠를 가져오면 Google에서 해당 콘텐츠를 볼 수 없다는 점을 기억해야 합니다.
[Twitter와 Facebook에서 JavaScript를 렌더링 할 수 있습니까?]
아니요, 이 사실은 강력한 의미를 갖습니다. 위 섹션 중 "트위터, 페이스북, 기타 소셜 미디어가 자바스크립트를 다룰 수 있나요?"에서 이미 자세히 다룬 내용입니다.
[Google은 현재 웹 페이지를 렌더링 하는 데 어떤 브라우저를 사용하고 있습니까?]
Google은 렌더링에 최신 버전의 Chrome을 사용하고 있습니다(Googlebot Evergreen이라고 함).
새 버전의 Chrome을 도입하는 데 약간의 지연이 있을 수 있지만, 워크플로는 Google Chrome이 업데이트를 받을 때마다 Googlebot이 곧바로 업데이트를 받는 것입니다.
[JavaScript가 웹 성능에 미치는 영향을 줄일 수 있습니까?]
네 맞습니다. 예를 들어 JavaScript 코드를 최소화하고 압축하여 필요한 대역폭 사용량을 줄일 수 있습니다. 필요한 순간에 필요한 코드만 제공하기 위해 트리 쉐이킹 또는 코드를 청크로 분할 하는 것과 같은 기술을 사용할 수도 있습니다.
웹 작업자 사용 및 캐싱과 같은 다른 기술도 웹 성능을 높이는 데 도움이 될 수 있습니다.
개발자와 소통하면서 Google 및 웹 커뮤니티에서 권장하는 모범 사례를 확인해보세요.
[내 JavaScript 웹사이트에서 모바일 우선 인덱싱은 무엇을 의미합니까?]
여전히 많은 웹사이트가 데스크톱 버전만 SEO 친화적으로 다루고, 모바일 버전은 나쁜 JavaScript SEO 관행을 따릅니다.
모바일 우선 인덱싱 세계에서 Google의 인덱싱 시스템은 웹사이트의 모바일 버전을 기반으로 합니다. 따라서 SEO에 최적화된 데스크톱 웹사이트가 있고 모바일 버전에 JavaScript SEO 문제가 있는 경우 문제가 있는 것입니다.
주의해야 할 사항:
• Google이 이를 완벽하게 렌더링 할 수 있습니까? User-Agent = Googlebot 스마트폰과 함께 URL 검사 도구를 사용합니다.
• Google에서 메뉴를 볼 수 있습니까?
• Google은 탭 아래에 숨겨진 콘텐츠와 "더 보려면 탭 하세요" 버튼을 볼 수 있습니까?
• Google은 페이지 매김의 두 번째 페이지에 대한 링크를 볼 수 있습니까?과거에는 웹사이트의 데스크톱 버전만 감사하는 것으로 충분했지만 이제는 그렇지 않습니다. 이제 Google은 순위 지정을 위해 웹사이트의 모바일 버전을 사용하는 모바일 우선 색인 생성을 완료했습니다.
[사용자 에이전트 문자열로 Googlebot을 감지하고 내 웹사이트의 미리 렌더링 된 버전을 제공할 수 있습니까?]
예, Google이 클라이언트 사이드 렌더링 웹사이트를 제대로 처리할 수 없는 경우 Googlebot에 사전 렌더링 된 버전을 제공할 수 있습니다.
Google과 Bing 모두에서 공식적으로 승인하고 지원하는 크롤러에 대한 해결 방법입니다. 일반적으로 동적 렌더링 이라고 합니다.
[PWA SEO는 JavaScript SEO와 다른가요?]
일반적으로 프로그레시브 웹 애플리케이션은 일종의 JavaScript 웹 사이트이므로 JavaScript 웹 사이트에 적용되는 모든 권장 사항은 PWA에 적용되어야 합니다.
그러나 고려해야 할 한 가지 중요한 사실이 있습니다. Google Web Rendering Service에는 서비스 워커가 비활성화되어 있습니다.
다음과 같은 강력한 의미가 있습니다.
• 브라우저에 웹 작업자가 비활성화되어 있을 때 웹 사이트가 실패하면 Google 렌더링 및 순위 지정 시스템에서 실패합니다.
• 웹 워커로 웹사이트의 중요한 부분을 가져오면 해당 부분은 Google에 표시되지 않습니다.[인덱싱의 두 가지 웨이브(?)가 사라졌습니까?]
2018년에 Google은 2단계 색인 생성 시스템을 사용하고 있다고 발표했습니다. 즉, HTML 파일에서 직접 사용할 수 있는 콘텐츠를 부분적으로 인덱싱하고 적절한 리소스를 사용할 수 있을 때 나머지 콘텐츠를 지연시키면서 인덱싱 합니다.
이 인덱싱 전략은 리소스를 많이 소모하기 때문에 JavaScript 생성 콘텐츠를 인덱 싱하는 데 특히 영향을 줍니다.
Google은 점점 더 나아지고 있지만 2020년 초 현재 JavaScript 콘텐츠는 여전히 상당한 지연이 있습니다.
짧게 말해, 두 가지 웨이브 인덱싱 시스템은 여전히 유효합니다.
(번역자: 두 가지 웨이브가 뭐지...?)[Google이 기술적으로 더욱 발전함에 따라 JavaScript SEO가 사라질까요?]
아니요, JavaScript SEO는 사라지지 않을 것입니다. 새로운 프레임워크와 기술이 도입되고 웹 스택이 성장함에 따라 더욱 기술적으로 발전할 것입니다.
Google의 John Mueller 인용:
(…) JavaScript SEO가 죽어가는 것을 보지 못했습니다. 잘못할 수 있는 일이 너무 많고 디버그하고 찾아내고 개선하려면 많은 경험이 필요하기 때문입니다(…)
JavaScript가 어떻게 작동하는지 알아야 하고, 뭔가 잘못되었을 때 찾기가 쉽지 않을 것입니다. 그리고 Chrome의 새로운 요소와 같은 새로운 프레임워크, 이 모든 것이 일종의 결합입니다.
출처: John Mueller
현재 JavaScript는 모든 웹사이트의 95% 이상에서 사용됩니다. 경쟁자들보다 더 나은 성과를 내고 싶다면 현재와 미래에 JavaScript SEO가 필요합니다.
번역을 마치며
정말 굉장히 길다....
현재 Qanda.ai의 SEO 관련 일을 하다 보니, 정말 많은 것을 공부하고 많은 인사이트를 얻게 되는 것 같다.
SEO라고 하면 그냥 HTML 태그를 시멘틱 하게 하거나, meta-tag를 적절하게 달아주는 것 정도가 끝일 줄 알았는데, 정말 많은 기획적인 전략과 웹 성능 최적화, 그리고 무엇보다 서비스 운영에 있어 SEO가 얼마나 중요한지 크게 몸소 깨닫는 중이다.
이번 JavaScript SEO 최적화 가이드를 번역 및 정리하면서 SEO에 대한 인사이트를 얻게 된 것 같고, 이로 인해 조금 더 Qanda.ai의 SEO 최적화를 시킬 수 있도록 노력해 봐야겠다.
ReferenceThe Ultimate Guide to the Crawl Budget
You can have champagne taste on a crawl budget! Artur Bowsza has written the Ultimate Guide on Google's Crawl Budget, where he not only explains it but outlines an effective strategy for you to improve the crawl efficiency of your own website.
www.onely.com
반응형'개발 블로깅 > 기타 개념' 카테고리의 다른 글
ESLint, Prettier Setting, 헤매지 말고 정확히 알고 설정하자. (12) 2021.12.18 Preload의 개념, 그리고 올바른 사용법 (1) 2021.09.05 [2020.12.28] React 내 Render Stream 처리 기법(with kefir.js) (0) 2020.12.28 [2020.10.16] Google Chrome V8 엔진을 파헤쳐보자 (2) 2020.10.17 [2020.09.16] (운영체제) 사용자 수준 스레드와 커널 수준 스레드의 차이 (1) 2020.09.16