-
[2019.05.28] TypeScript 사용법 (TypeScript+Express 구현)개발 블로깅/Modern script 2019. 5. 28. 20:17
기존의 자바스크립트는 컴파일을 돌리지 않고 브라우저 상에서 돌아가는 언어여서 데이터 타입이 정말 느슨하다.
변수 타입이나 파라미터에서도 제한되는 것이 없고 너무나도 자유롭다 보니, 개발할 때 데이터 타입에 대한 오류사항이 정말 많이 일어나기도 한다.
그러나 실제 컴파일 환경에서 돌리듯 자바스크립트 문법에 데이터 타입을 하나하나 명시를 해 줌으로써 이를 방지할 수 있는 방식이 타입 스크립트이다.

4주 차 프로젝트를 진행하면서 백엔드 역할을 맡게 되었는데, 이번 기술 스택에 typescript를 사용하도록 되어있다. 이번 기회에 typescript를 손에 익힐 기회가 왔다.
백엔드 파트를 맡았으므로, typescriptfh express환경을 구성하는 방법을 정리해보려고 한다.
# typeScript 기본적인 사용방법
typescript를 사용하기 위해서는 typescript를 설치해줘야 한다.
$ npm i -g typescript타입스크립트 확인

.ts 확장자 파일로 타입스크립트 파일을 생성할 수 있다.
타입스크립트로 각 변수 타입 설정하기
/* 일반 변수에 타입 선언 */ const personName:string = "inyong"; const personAge:number = "27"; /* 배열 변수에 타입 선언 */ const TempNumberArray:number[] = [10,20,30]; const TempArray:[boolean, number] = [true, 10];변수를 선언하는 방법은 위와 같은 방식으로 한다.

app.ts를 컴파일하여 app.js 파일을 생성해서 사용하면 된다. 생성하는 방법은 터미널에서 아래와 같이 입력하면 된다.
$ tsc app.ts
그러면 위 사진처럼 app.js파일이 생기고, 내부에는 일반적인 자바스크립트 코드가 들어가 있다.
# typescript를 이용한 express 환경 구축
우선 타입스크립트를 효율적으로 사용할 수 있도록 환경을 구성해주기 위해 tsconfig.json파일을 설치한다.
$ tsc --init
tsconfig.json 파일에 들어가 보면, typescript 환경을 설정하기 위한 옵션들이 주석으로 처리되어 있다.
우선 우리는 express를 돌리기 위한 최소한의 설정만 하도록 한다.
/* tsconfig.json */ { "compilerOptions":{ "target":"es6", "module":"commonjs", "outDir":"./dist", "rootDir":"./src", "strict": true, "moduleResolution":"node", "esModuleInterop":true } }- target : 컴파일 ECMAscript 대상 지정
- module : 모듈 코드 생성 지정
- outDir : 컴파일 경로 지정
- rootDir : 컴파일할 대상의 root 디렉토리 지정(이에 맞춰서 컴파일 시 나오는 outDir구조가 똑같이 만들어짐)
- strict : 타입스크립트의 엄격한 유형 검사 활성화 여부
- moduleResolution : node 또는 classic 모듈 분석 방식(?)
- exModuleInterop : ...(ㅠㅠㅠ)
위 설정에서 outDir와 rootDir설정에 맞게 프로젝트 디렉토리 구조를 다시 만들어준다.

아까 사용한 app.ts 파일을 src 디렉토리 하위에 넣어줬다.
이제 express 환경을 구성하기 위해 필요한 모듈을 설치해보자.
$ npm init -y $ npm i -D express typescript ts-node nodemon @types/node @types/express
package.json 설정
typescript로 작성한 파일들을 구조에 맞게 쉽게 컴파일하여 바로 사용할 수 있도록 package.json 파일의 script 명령어를 아래와 같이 설정해준다.
"scripts": { "start": "node dist/app.js", "dev": "nodemon src/app.ts", "build": "tsc -p ." }- start: 컴파일해서 나온 app.js 파일을 돌릴 명령어
- dev : nodeon으로 타입스크립트 파일을 돌려볼 명령어(컴파일은 안되고 돌려볼 수만 있음)
- build : 실제로 컴파일해서 자바스크립트 파일 생성
app.js에 express를 작성한다.
/* app.ts */ import express, {Request, Response, NextFunction} from 'express'; const app = express(); app.get('/', (request:Request, response:Response, next: NextFunction) => { response.send('hello'); }); app.listen(3000,()=>{ console.log('start') })typescript로 작성한 express를 실행시켜본다.
$ npm run dev
이제 해당 파일을 컴파일하여 실제 자바스크립트로 실행시켜보자.
$npm run build
dist디렉토리에 app.js파일이 생성되었다.
# express 라우터 설정하기
프로젝트 디렉토리의 src 하위에 아래와 같이 파일을 생성해준다.
/* src/router/router.ts 파일 */ import express, { Request, Response, NextFunction } from "express"; const router = express.Router(); router.get("/", (req: Request, res: Response, next: NextFunction) => { res.send("world"); }); export = router;위처럼 타입스크립트 방식으로 라우터를 생성했다.
이제 이 라우터를 app.ts 파일에서 가져와서 사용해보자.
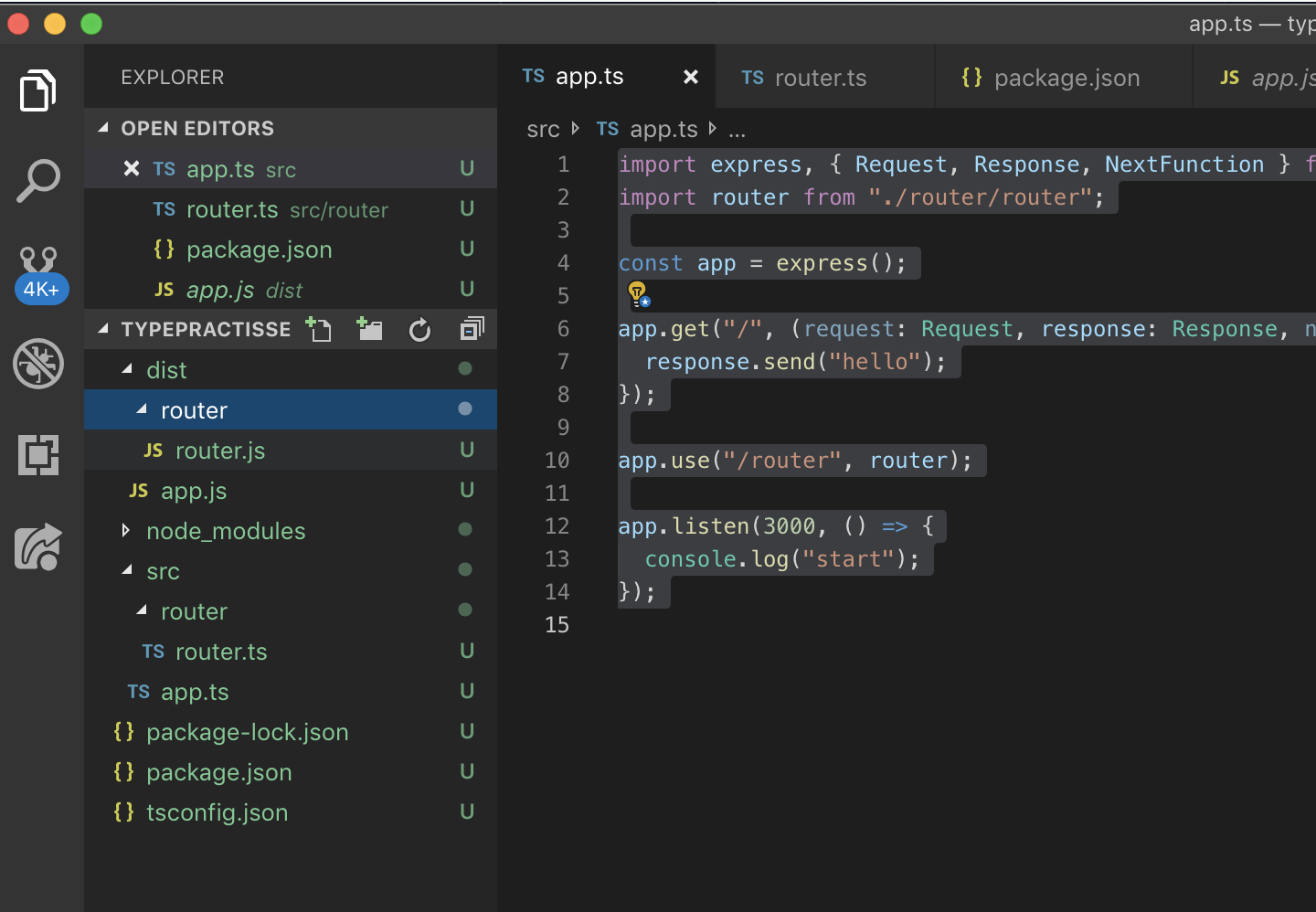
/* src/app.ts파일 */ import express, { Request, Response, NextFunction } from "express"; import router from "./router/router"; const app = express(); app.get("/", (request: Request, response: Response, next: NextFunction) => { response.send("hello"); }); app.use("/router", router); app.listen(3000, () => { console.log("start"); });서버를 실행시켜본다.
$npm run dev
라우터를 이용한 경로로 접속하니, 정상적으로 시행이 되는 것을 확인할 수 있다.
이제 작성한 타입스크립트 파일을 컴파일하여 직접 사용해보자.
$npm run build
dist 디렉토리 하위로, 타입스크립트 코드를 작성한 디렉토리에 맞게 js 파일이 생성된 것을 볼 수 있다.
$npm start위 명령어로 실제 컴파일된 js 파일로 가동을 시킬 수 있다.
나는 타입스크립트 코드로 기능을 돌리는 건 줄 알았는데, 이번 타입스크립트의 기본적인 개념을 공부하면서 타입스크립트를 컴파일하여 나온 js파일로 돌리는 건 줄 처음 알았다.
타입스크립트는 오직 순수히 개발자가 코드를 작성하기 위해 사용하는 것이였다. 그리고 요즘 이 타입스크립트를 많은 기업에서 필수로 사용한다고 하니, 앞으로 타입스크립트 방식으로 코드를 작성하는 것을 익혀봐야겠다.
반응형'개발 블로깅 > Modern script' 카테고리의 다른 글
[2021.03.23] 라이브러리 모듈 단에서 ES5 에러 발생시 확인할 요소 (0) 2021.03.23 [2019.11.17] ES2019(ES10) 새로운 기능을 습득하자~! (0) 2019.11.17 [2019.04.26] 자바스크립트의 비동기 특징과 비동기 방식을 다루는 법 (0) 2019.04.26 [2019.04.22] WebPack 사용법 #4 - babel 세팅 (0) 2019.04.22 [2019.04.21] Webpack 사용법 #3 - 브라우저 자동 동기화 browser-sync (0) 2019.04.22