-
SWC 이용해서 React + Webpack 세팅해보기개발 블로깅/React 개념 2023. 1. 25. 21:30

한창 블로그 초창기에 CRA(create-react-app)를 쓰지 않고 직접 package.json init부터 React + Webpack + Babel 세팅 블로그를 올린 적이 있었는데, 이미 3,4년 정도 지나고 많은 것들이 변하면서 레거시 글이 되어버렸다.
그래서 이번에 사이드 프로젝트로 인해 새로운 Single Page Application 환경이 필요하게 되면서 오랜만에 다시 세팅을 해보았는데, 요즘 컴파일러로 굉장히 핫한 SWC를 Babel 대신해서 트랜스파일러로 Webpack과 세팅을 해보았다.
그래서 이번에 SWC + Webpack을 이용해서 React 환경을 직접 구성하는 방법으로 다시 정리해보려고 한다.
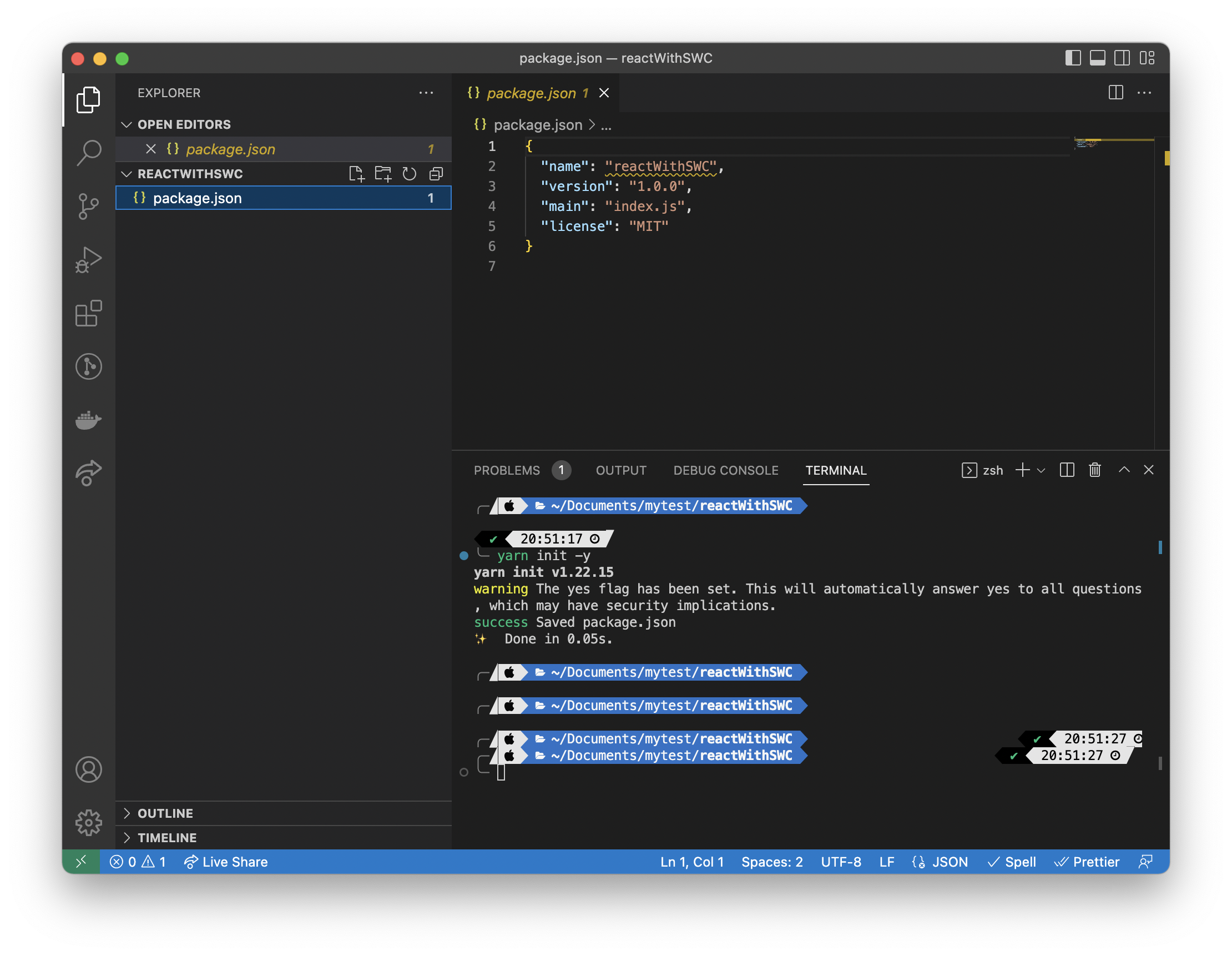
우선 처음으로 package.json을 세팅한다.
$ yarn init -y
다음은 react 환경 세팅이 필요로 한 디펜던시들을 설치한다.
$ yarn add react react-dom $ yarn add -D html-webpack-plugin webpack webpack-cli webpack-dev-server @swc/cli @swc/core swc-loader각 디펜던시 간단 설명
- html-webpack-plugin: webpack에서 번들링 된 스크립트 파일을 HTML 파일에 주입하도록 해주는 모듈(우리가 실제로 확인 가능한 웹 화면은 HTML이기 때문.)
- webpack, webpack-cli: 웹팩 코어 기능과, cli로 웹팩을 실행시키기 위해 필요.
- webpack-dev-server: 개발 중 변경사항 바로 브라우저로 반영 + 실행 중 에러 발생 시 어떤 부분에서 에러 발생했는지 상세한 정보 확인 가능.
- @swc/cli, @swc/core: Babel 대신 사용할 트랜스파일링 모듈. SWC 코어 역할을 하는 모듈.
- swc-loader: webpack 전용 로더 모듈, 요걸 통해서 webpack과 swc를 연동.

필요한 모듈 설치를 모두 했으니, webpack 환경 설정을 해보자.
./webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { // Production 빌드 시, 리액트 코드 트랜스파일링 할 시작점 설정. entry: './src/index.jsx', output: { path: path.join(__dirname, '/dist'), filename: 'index_bundle.js' }, // webpack Develop 모드 실행 시, 사용될 static 파일들 경로와 관리 방식 설정. devServer: { static: { directory: path.join(__dirname, 'public'), }, compress: true, port: 3000 }, // swc 연동을 위한 swc-loader 장착. module: { rules: [ { test: /\.jsx?$/ , exclude: /(node_modules)/, use: { loader: "swc-loader" } } ] }, // 번들링된 JS 코드를 html 파일과 매핑 및 주입시키기 위한 플러그인 설정. plugins: [ new HtmlWebpackPlugin({ filename: "./index.html", template: path.join(__dirname, 'public/index.html') }) ] }불필요한 것은 모두 빼고 필요로 한 것들로만 세팅을 한 상태이다.
여기서 webpack.config.js에서 swc-loader는 단순 webpack에 swc 기능 장착만 한 것이고, swc를 통해 트랜스파일링을 어떻게 할지에 대한 설정은 .swcrc 파일을 통해서 할 수 있다.
// ./.swcrc { "jsc":{ "parser": { "syntax": "ecmascript", "jsx": true }, "transform": { "react":{ "runtime": "automatic" } } } }설정 간단 설명
우선 jsc는 webkit(브라우저엔진)에서 사용하는 자바스크립트 엔진의 일종을 뜻한다.
(왜 jsc를 직접 저렇게 선언하는 걸까. 뭔가 찾아봐도 관련된 내용이 나오지 않는다. 심지어 doc에도 별다른 설명이 나와있지 않다.)parser.syntax는 어떤 방식으로 트랜스파일링할지에 대한 설정이다. 브라우저 위에서 돌아갈 것이기 때문에 'ecmascript'로 해도 되고, typescript 환경이라면 'typescript'를 쓸 수 있다.
transform.react.runtime은 원래 default 값이 classic인데, automatic으로 해주어야 개발 Runtime 중에 변경된 사항을 자동으로 반영할 수 있다.
swc 설정은 .swcrc로 빼도 되는데, .swcrc 파일을 만들고 싶지 않다면 아래와 같이 webpack.config.js내 swc-loader 세팅한 곳에 해당 설정 값을 추가할 수도 있다.
// ./webpack.config.js const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: './src/index.jsx', ... module: { rules: [ { test: /\.jsx?$/ , exclude: /(node_modules)/, use: { loader: "swc-loader", options: { "jsc":{ "parser": { "syntax": "ecmascript", "jsx": true }, "transform": { "react":{ "runtime": "automatic" } } } } } } ] }, ... }환경 세팅은 끝났다.
나머지는 필요로 한 소스코드를 세팅하면 된다.
// pulic/index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CreatReactApp</title> </head> <body> <div id="root"></div> </body> </html>// src/index.jsx import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <App /> );// src/App.js const App = () => { return <div>hello</div>; }; export default App;마지막으로 애플리케이션을 실행 및 빌드시킬 스크립트 명령어를 추가한다.
// ./package.json { ... "scripts": { "start": "webpack-dev-server --mode development --open --hot", "build": "webpack --mode production" }, ... }start 쪽 실행 명령어 간단 설명
webpack-dev-server로 애플리케이션을 실행시킨다. --open을 붙여서 처음 애플리케이션을 실행시키면서 브라우저 화면에 띄우도록 한다. --hot 옵션은 코드 변경 후 저장 시 바로 브라우저로 반영시키도록 한다.
yarn start로 실행시키면 정상적으로 브라우저 하면에 리액트 실행결과가 나오는 것을 확인할 수 있다.

아래에 github 레포를 통해 위 설정한 내용들을 직접 바로 사용해 볼 수 있다.
GitHub - inyong-e/react-webpack-swc-boilerplate: The React Project that set only webpack with swc compiling without CRA
The React Project that set only webpack with swc compiling without CRA - GitHub - inyong-e/react-webpack-swc-boilerplate: The React Project that set only webpack with swc compiling without CRA
github.com
반응형'개발 블로깅 > React 개념' 카테고리의 다른 글
React Compiler 파헤치기 (18) 2024.07.24 'Component' cannot be used as a JSX component 원인과 해결방법 (0) 2022.09.05 [2019.08.14] Mobx State Tree(mst) 사용법 (0) 2019.08.14 [2019.08.11] Mobx-react 기본 개념 및 사용법 2 (살짝 어려움 주의) (3) 2019.08.12 [2019.08.11] Mobx-React 개념 및 사용법 1 (살짝 어려움 주의) (4) 2019.08.11