-
[2019.04.12] 네트워크 통신 GET과 POST.개발 블로깅 2019. 4. 12. 14:33
클라이언트와 서버에서 데이터를 주고 받을 때, HTTP request Method가 4가지가 있다.

Get과 Post # HTTP Request Method 4가지 방식 (설명은 런코 기준)
- GET : 특정 리소스를 가져오도록 요청
- POST : 데이터를 서버에 제출, 서버 상태를 변화시킴.
- PUT : POST와 비슷하나, 연속적인 요청시에도 같은 효과를 가져옴.
- DELETE : 리소스의 삭제를 요청할 때 사용
클라이언트가 서버로 데이터를 전송 및 요청을 하면, 서버에서는 클라이언트에게 응답을 보낸다. 클라이언트가 서버로 요청을 보낼 때는 일반적으로 GET, POST 둘 중 하나를 사용하게 된다,.
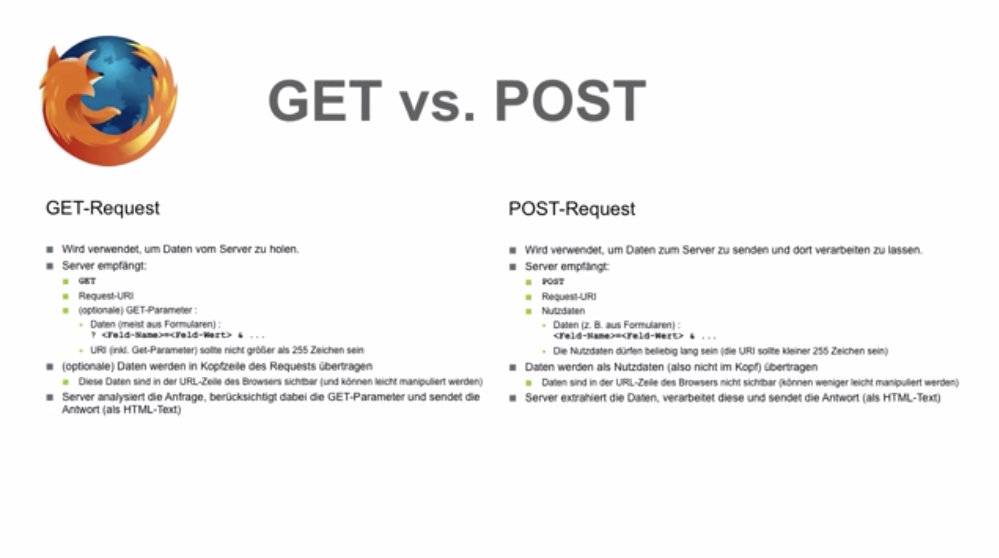
Get 방식의 특징 : URL 뒤에 ? 변수명 = 값 등의 형식으로 요청이 주소창에 보여진다. 길이제한이 있다.
POST 방식의 특징 : body안에 숨겨져서 요청 값이 보이지 않는다. 길이 제한이 없다.

사실 이 두개를 언제 사용해야하는지, 둘의 차이점이 뭔지 모호할 수가 있다.
그러나 둘의 차이를 명확하게 하는 기준이 있다.
- Get은 데이터를 가져와서 보여주기 위함일 때, 데이터 및 서버에 대한 상태 변화가 없을 때, (리스트 목록, 글 내용 보기 등)
- Post는 데이터를 새로 입력할 때, 변경할 때, (글쓰기 저장하기, 수정하기 등)
그러니까 Get과 Post가 똑같이, 서버에 요청을 하는 행위를 하는 것이래도, Get은 서버에서 값을 가져올 때, Post는 서버에 값을 변경할 때 쓰는 것이 최적화 된 웹 환경을 구성할 수 있다.
html form태그에서 get post를 이용해 데이터를 많이 주고받는 것은 해봤지만, 사실 둘의 차이와 이 둘을 언제 언제 쓰는게 적합한지 이해는 하지 못하고 있었는데, 이번 기회에 명확하게 알게 된 것 같다.
반응형'개발 블로깅' 카테고리의 다른 글
[2019.04.08] Check Point 틀린문제 (0) 2019.04.08 [2019.04.06] this, setTimeout Check point정리 (0) 2019.04.07 [2019.04.03] 자료구조- Graph의 개념 (0) 2019.04.04 [2019.04.03] 자료구조-해시테이블 (0) 2019.04.03 [2019.04.03]자료구조- B-tree (0) 2019.04.03