-
[2019.04.17] 웹팩(webpack)이란?개발 블로깅/Modern script 2019. 4. 17. 15:53

요즘 웹 서비스를 하나 개발한다고 하면, 엄청난 양의 코드로 인해 많은 js파일이 생긴다. 양이 많아지는 만큼 js파일 관리가 힘들어지고, 하나하나 스크립트 선언해서 가져오게 되면 그만큼 자원도 엄청나게 소비되게 된다.
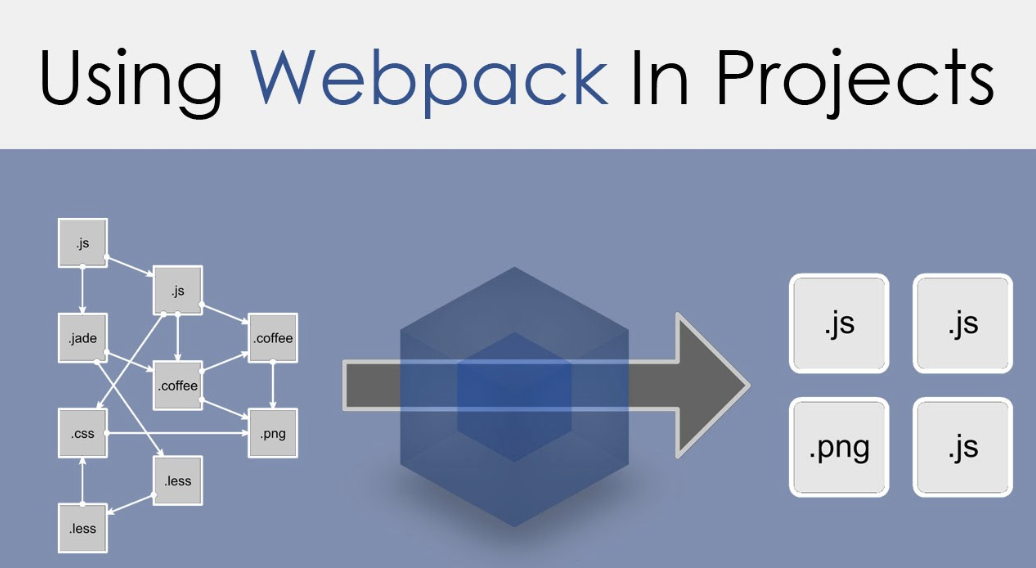
그래서 이 많은 양의 파일을 하나로 묶어줌으로써 자원 관리를 쉽게 해주는 기능을 하는 것이 웹팩(webpack)이다.

특히 리액트에서 하나의 컴포넌트마다 하나의 js파일을 생성하고, 뿐만 아니라 여러개의 수많은 이미지 파일, css파일 등등을 가지고 있는데, 이를 하나의 bundle.js 파일로 묶어줘서 웹 브라우저에 올림으로써 웹브라우저가 가지게 될 수고를 덜어준다.

위 사진은 스프린트 진행 중 만든 리액트 프로젝트 파일인데, 개발자도구에서 보면bundle.js파일을 가지고 있고, index.html에서 10번 줄에 './bundle.js' 파일만을 가져와서 사용하는 것을 확인할 수 있다.
사실 리액트 프로젝트를 create --app 해서 생성하면 이 bundling 해주는 웹팩을 자동으로 설치를 해주기 때문에, 우리는 이 부분을 신경을 안써도 되긴 하지만... 향후에 직접 자원을 관리해야될 때는 웹팩을 공부해야 될 것 같다.
반응형'개발 블로깅 > Modern script' 카테고리의 다른 글
[2019.04.21] WebPack 사용법 #1 - webpack 설치 (0) 2019.04.21 [2019.04.17] CommonJS란? (0) 2019.04.17 [2019.04.17] ES6 문법 - arrow Function과 일반 function의 차이 (0) 2019.04.17 [2019.04.17] ES6 문법 - default parameter (0) 2019.04.17 [2019.04.17] ES6 문법 - Template Literals 문자열 처리 (0) 2019.04.17