-
[2019.09.13] git rebase 사용법 - commit 상태를 변경시켜보자.개발 블로깅/기타 개념 2019. 9. 13. 22:17

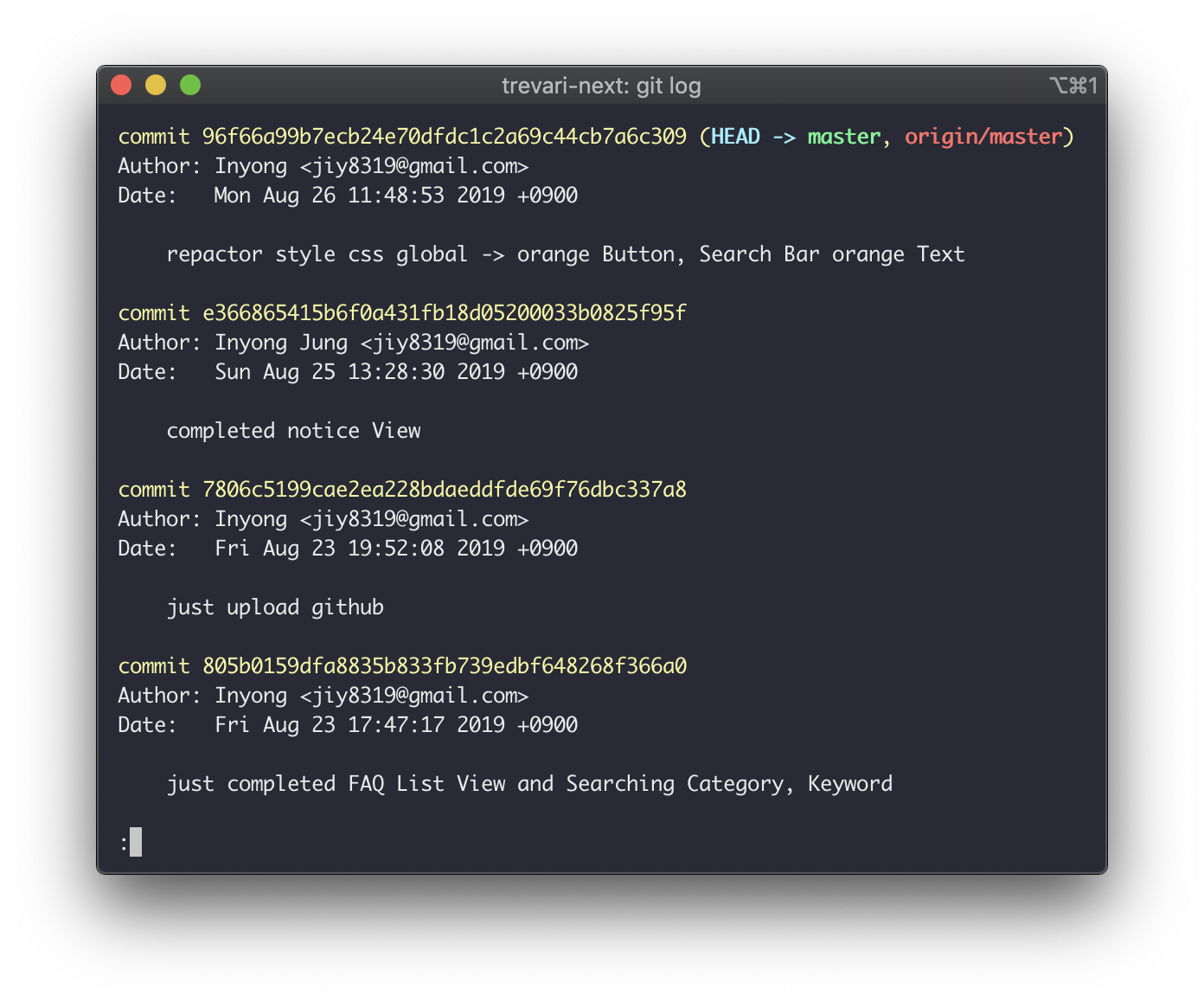
'git log' 명령어를 입력하면, 해당 프로젝트의 commit 내용들을 확인할 수 있다.
그러나 작업하는 도중, 과거에 커밋한 내용에 대해 수정할 내용(코드, 커밋 메시지)이 있으면, 해당 커밋으로 돌아가서 내용을 변경할 수 있다.
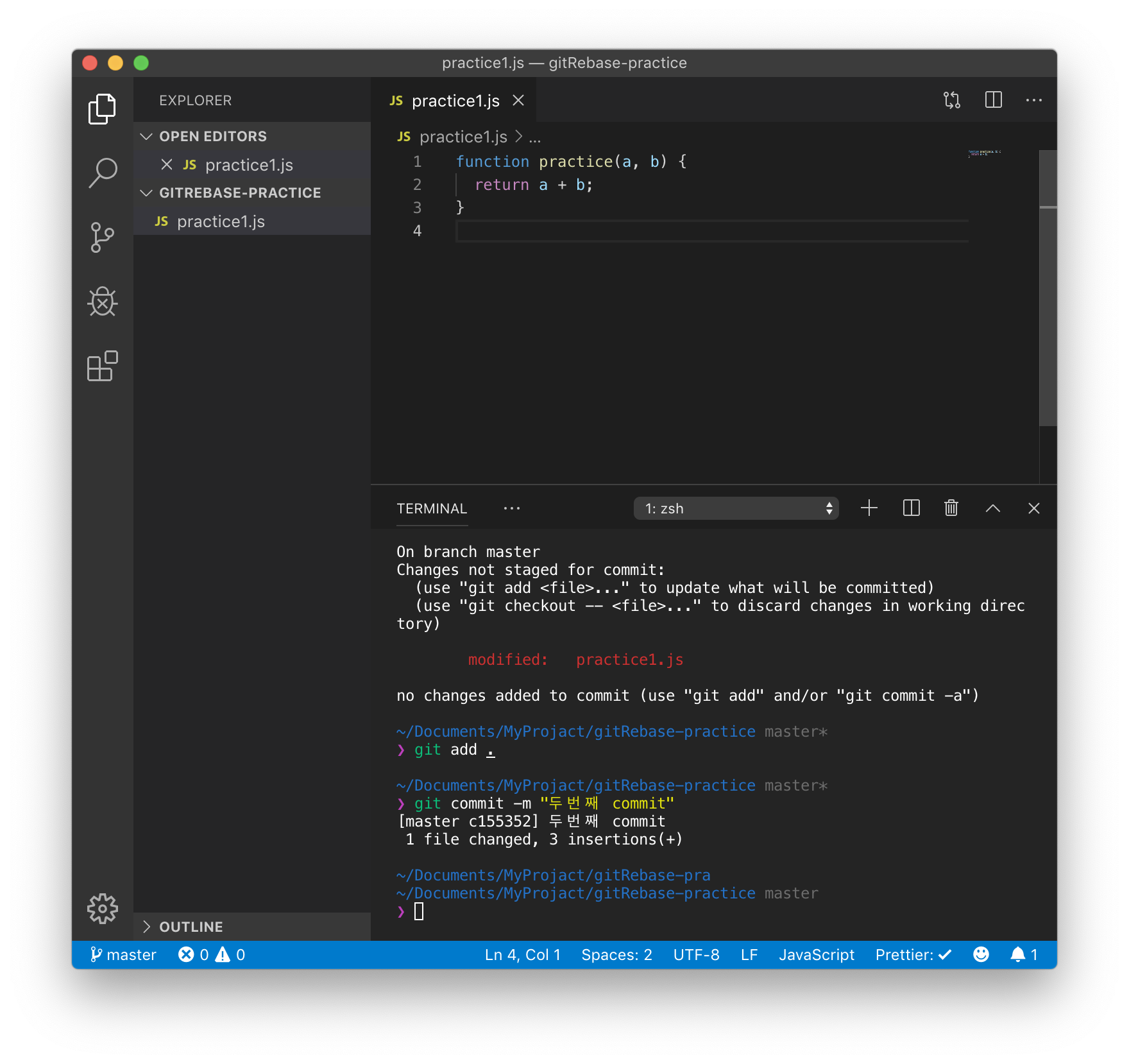
# 첫번째 practice1.js 파일 생성

현재 pratice1.js라는 파일을 새로 만든 후, 하나의 함수를 선언하고 '두 번째 commit'이라는 메시지로 commit을 하였다.
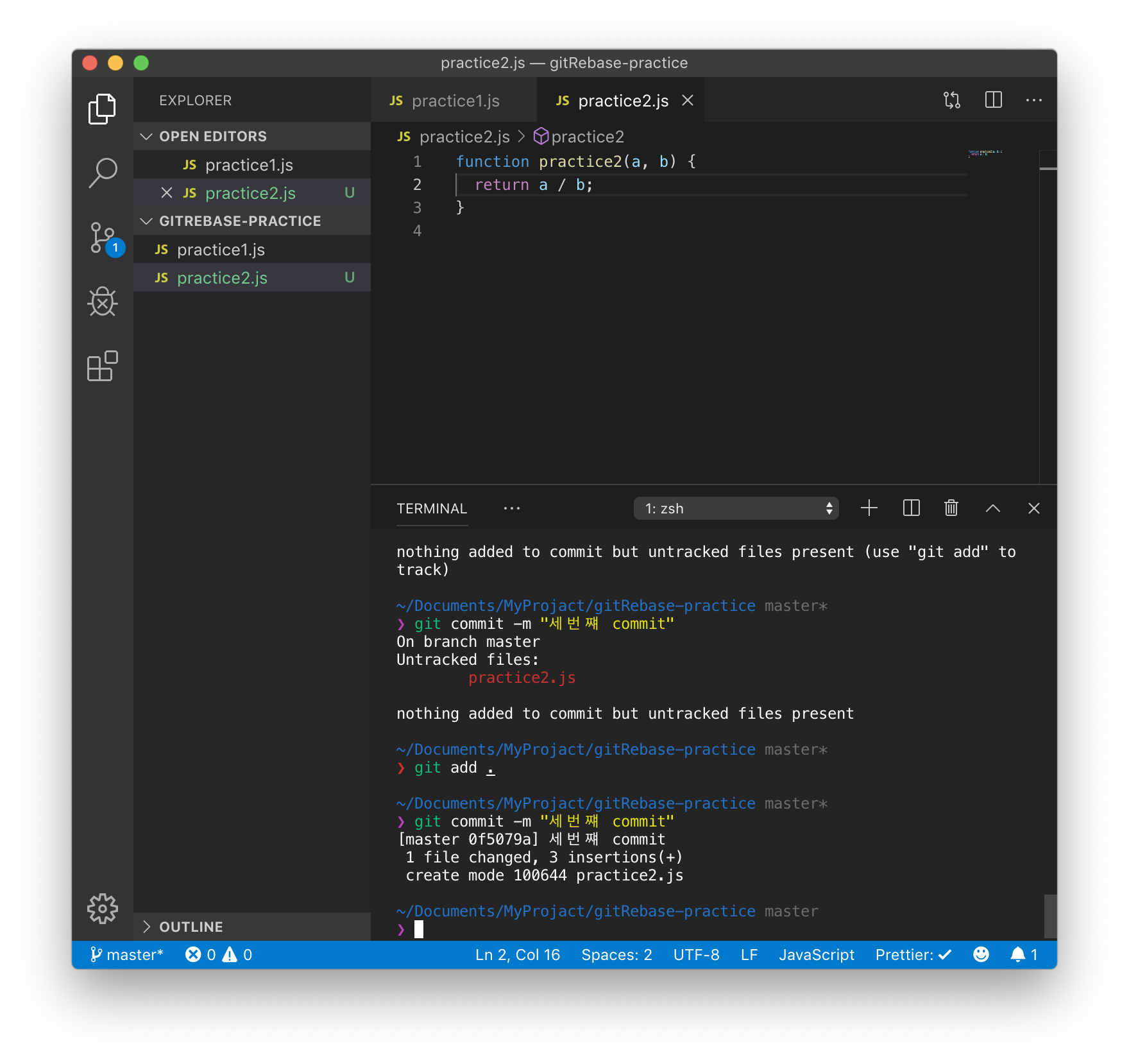
# 두 번째 practice2.js 파일 생성

그리고, practice2.js 라는 파일을 하나 더 생성하여, '세 번째 commit'이라는 메시지로 commit을 한다.
여기서, 내가 '두번째 commit'으로 남긴 commit 메시지 내용을 변경하고 싶으면 아래와 같이 한다.
# git rebase 사용
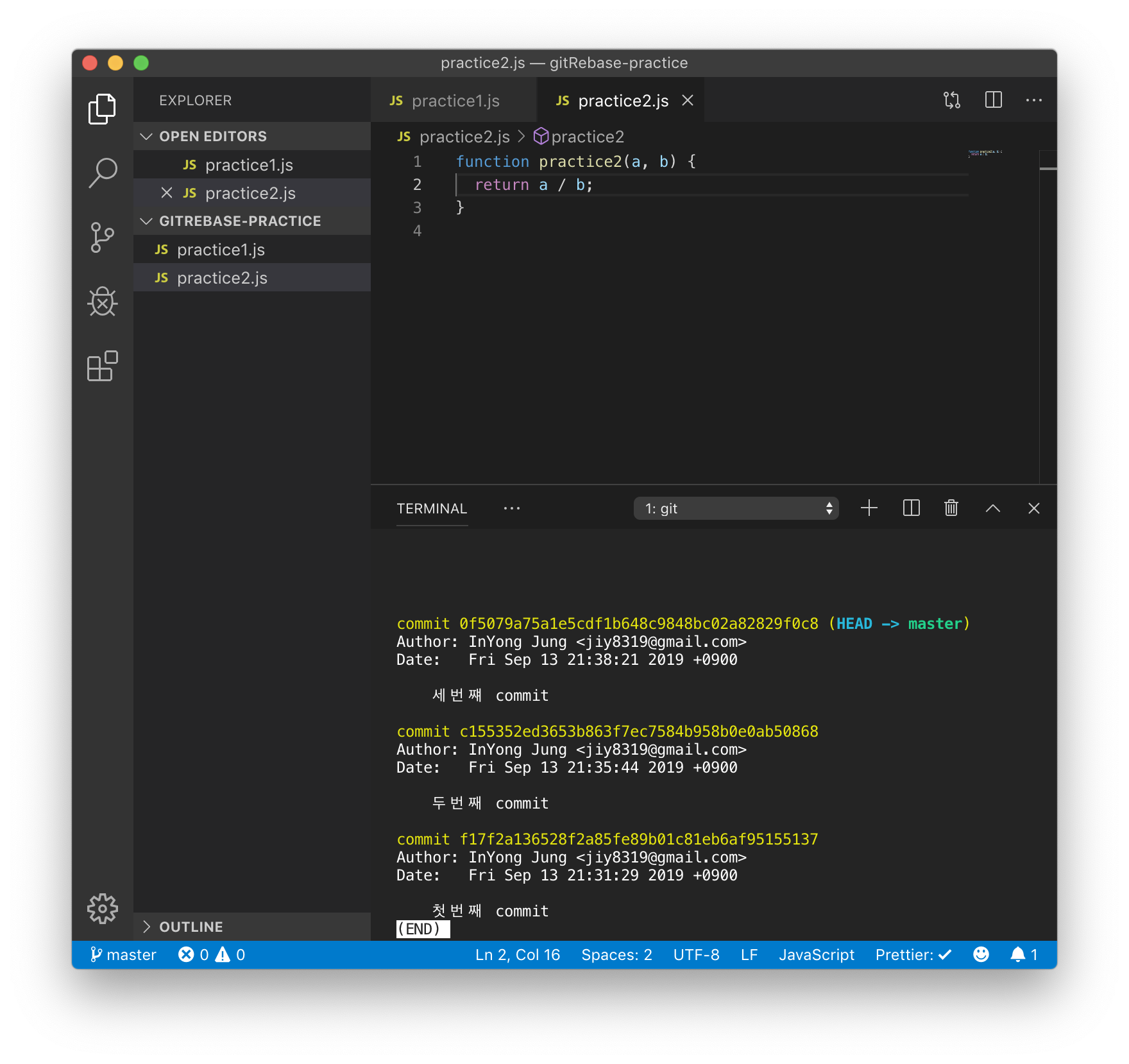
우선 변경할 commit의 이전 commit ID를 확인해야 한다.
$ git log // git commit 확인
우리는 '두번째 commit'의 메시지를 '다시 작성한 두번째 commit'이라는 메시지로 변경하고자 한다.
그러니, 변경할 해당 커밋의 이전 커밋 ID를 git rebase 한다.
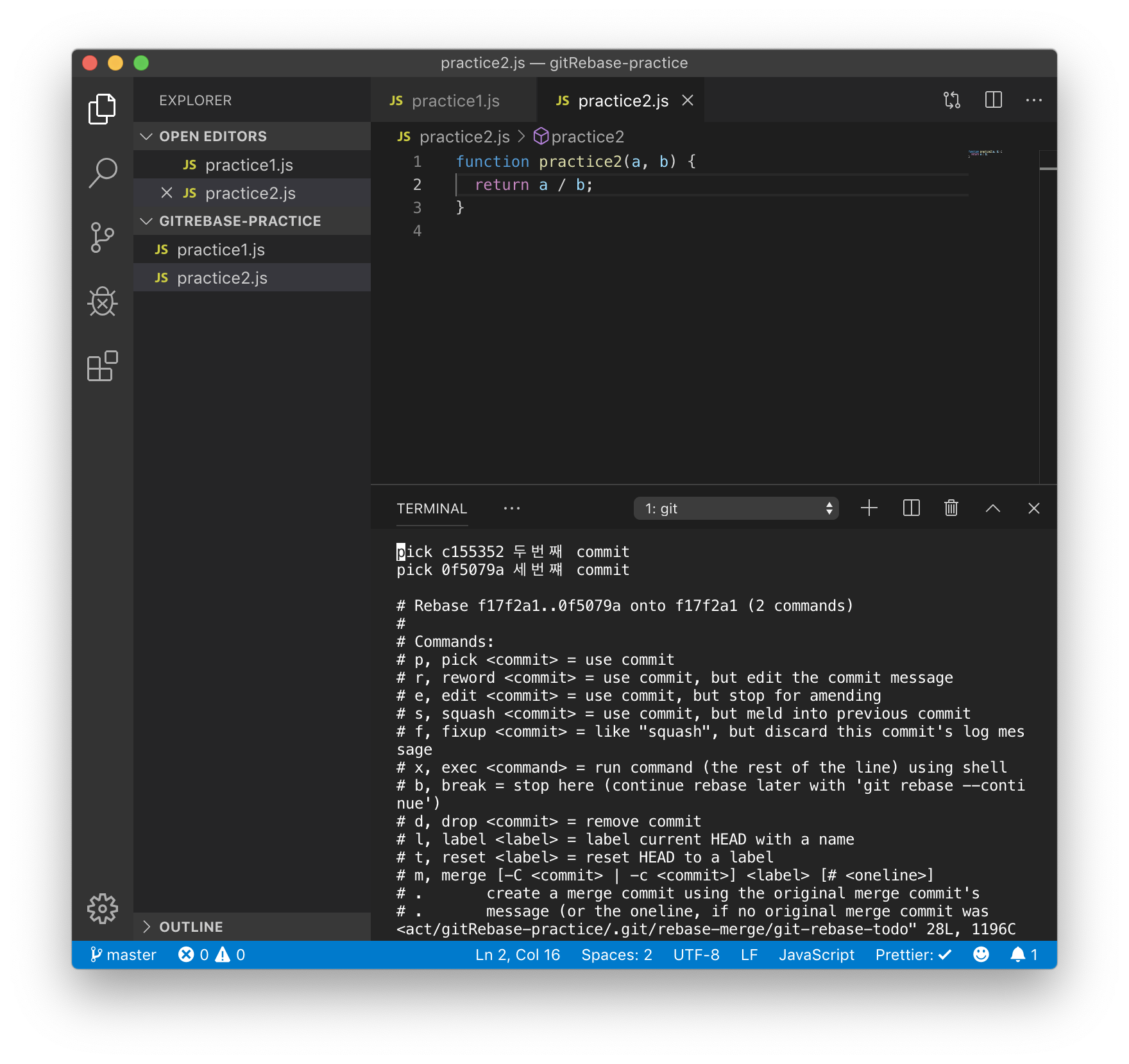
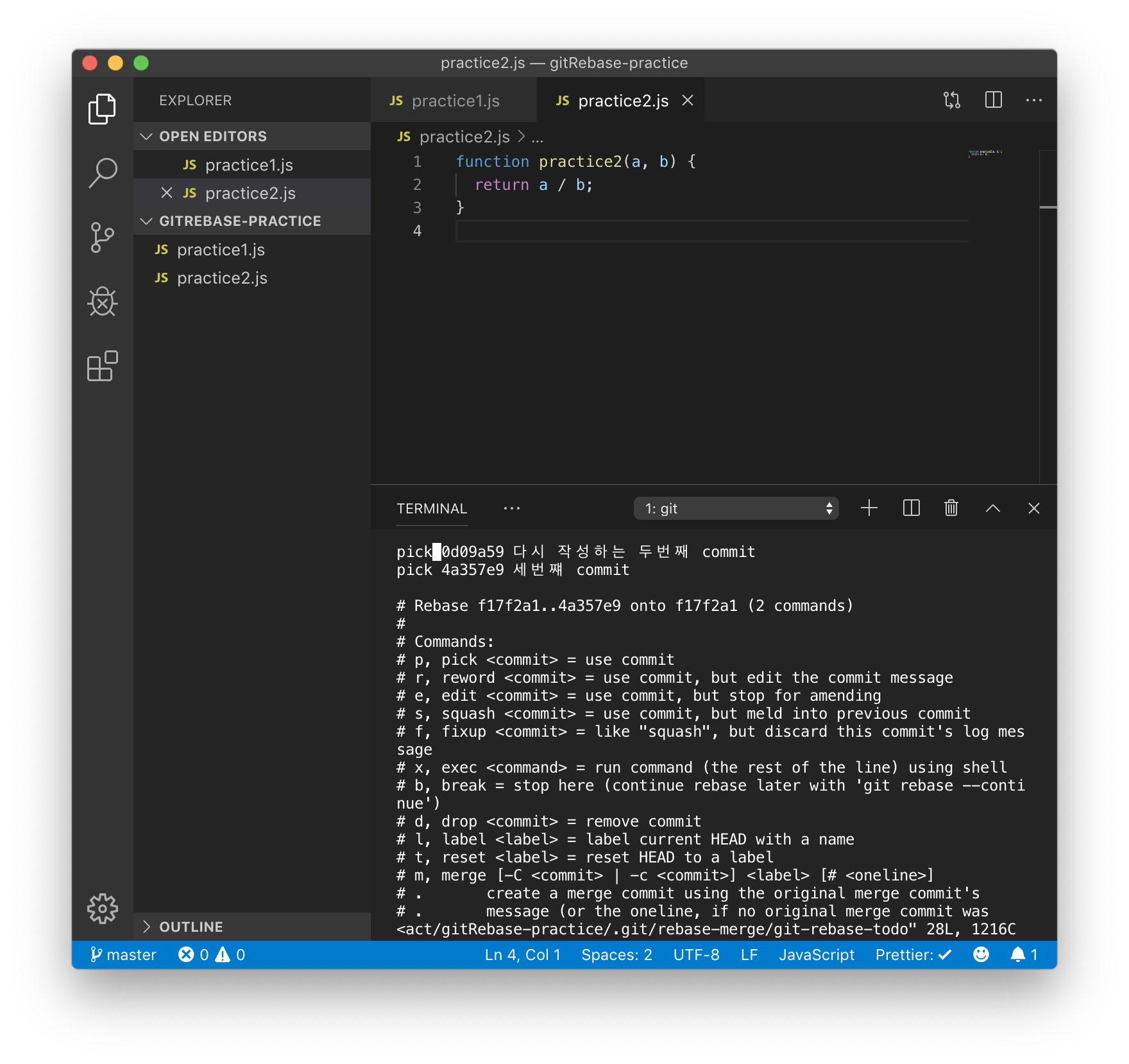
$ git rebase -i f17f2a1 // '첫번째 commit' 메세지의 commit ID
그러면 위 이미지와 같이 vi editor가 나타나게 된다.
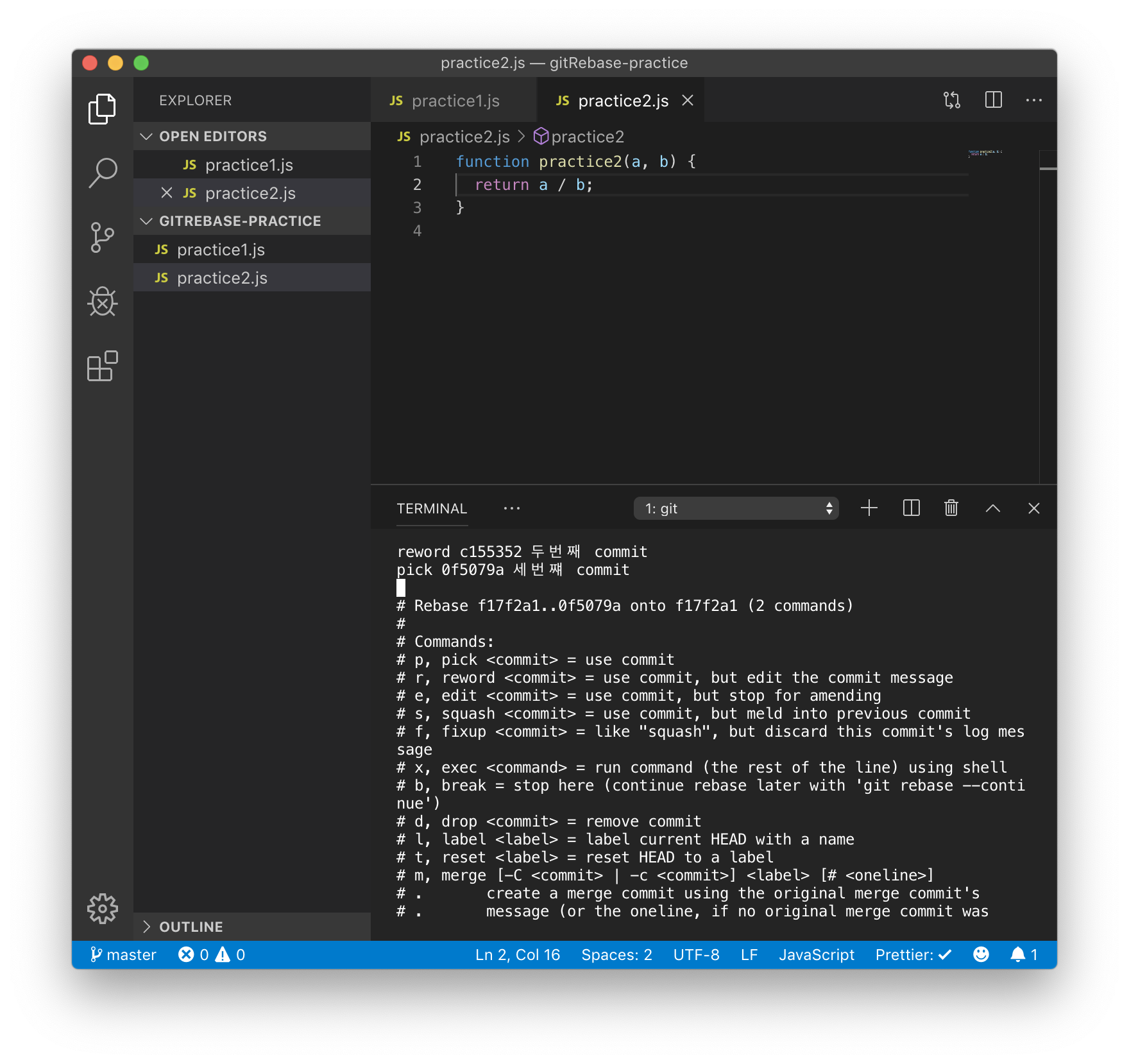
변경할 commit의 앞에 있는 pick을 reword로 변경하고 저장한다.

# vi editor에서 내용을 수정 후 저장하는 법
- insert모드로 내용을 수정하려면 키보드 i를 입력한다.
- 내용 수정 후 ESC키를 누르면 insert모드에서 빠져나온다.
- :(콜론) 입력 후, wq!(강제 저장 후 vi종료) 입력하고 엔터를 누른다.

그러면 바로 메세지를 변경할 수 있는 vi editor 화면이 나온다.
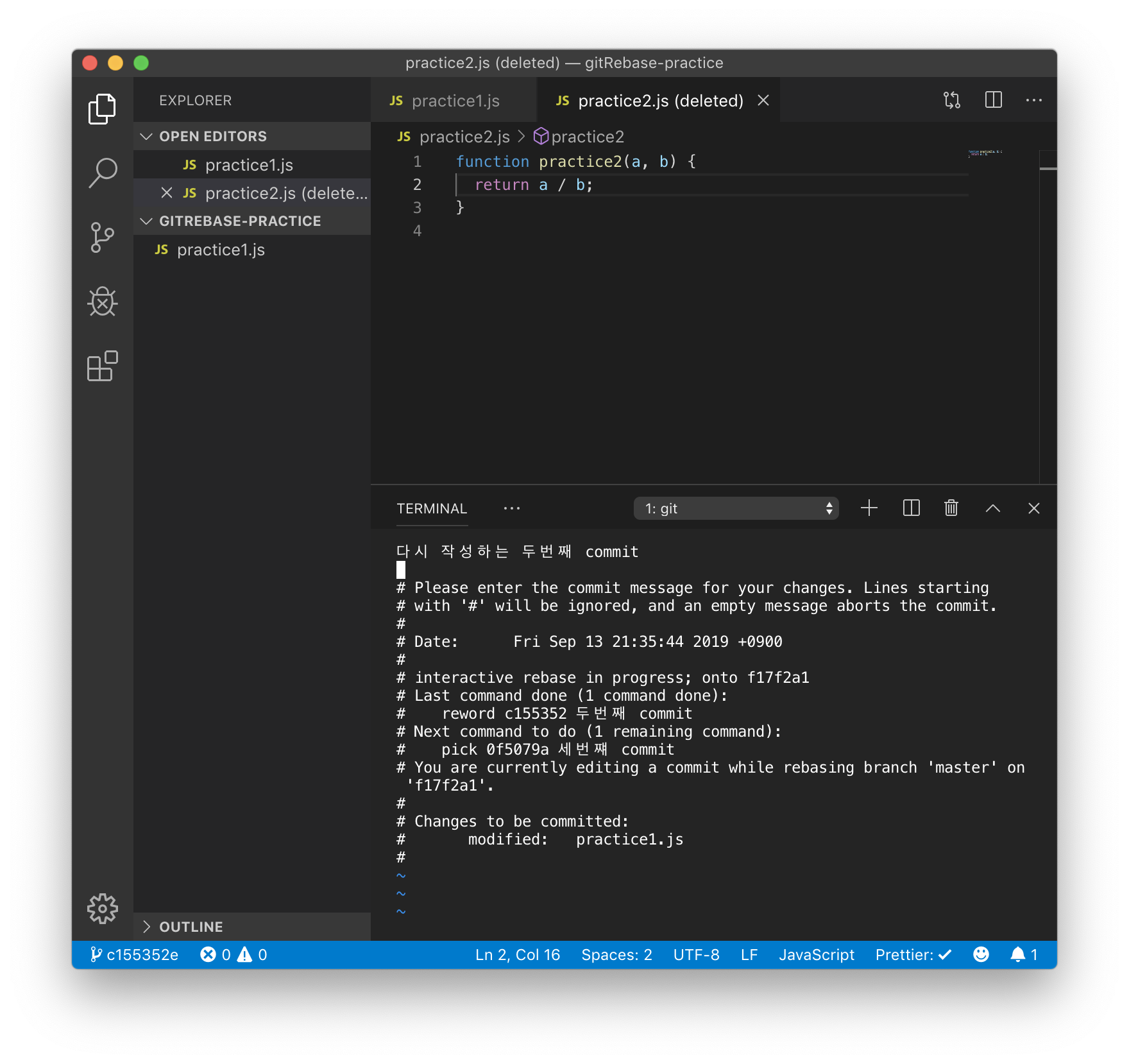
아까 위와 같이 vi를 쓰는 방식으로, 변경할 commit 메시지로 수정 후 저장한다.


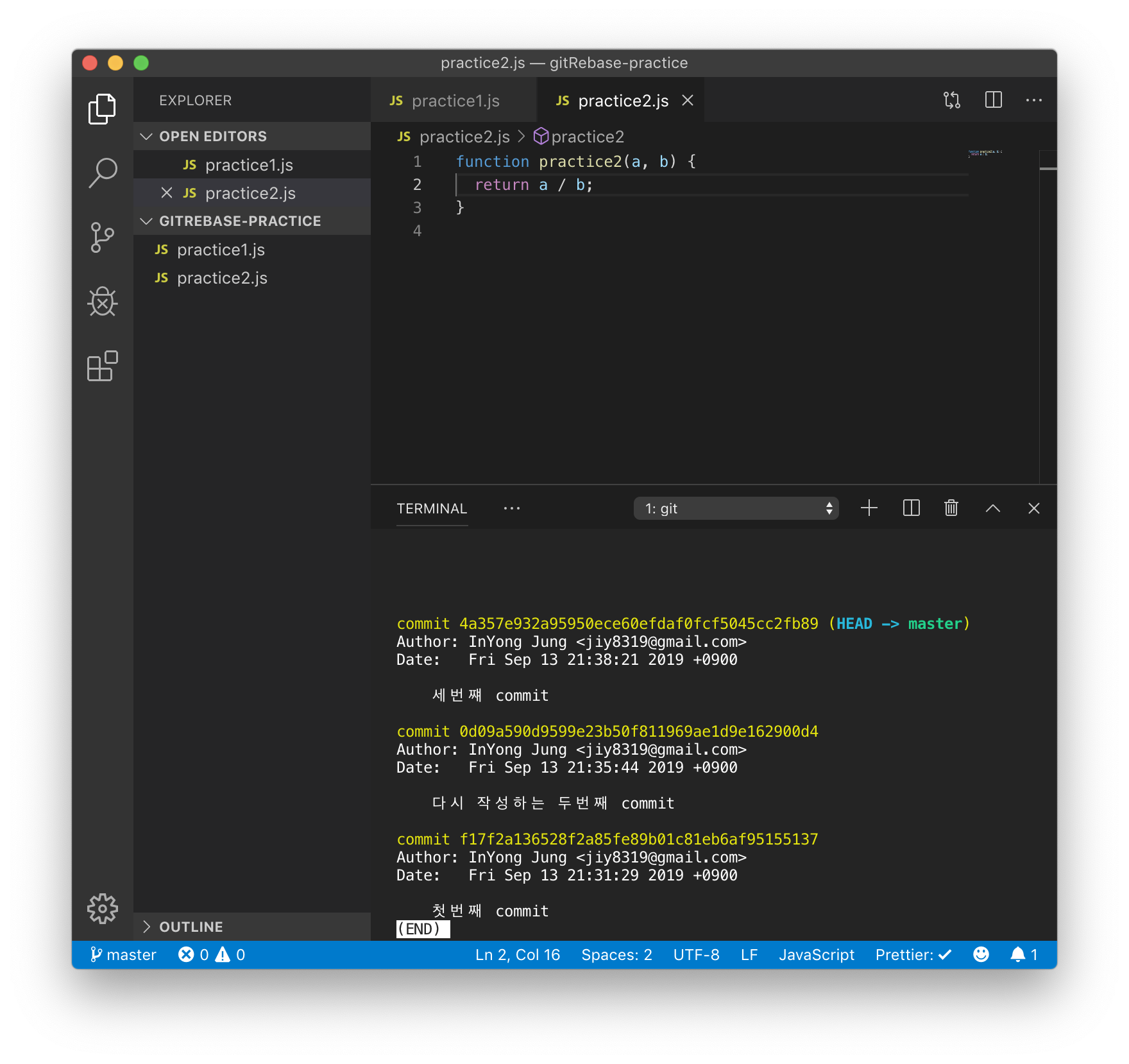
메세지메시지 수정 후 저장을 하고, git log 명령어로 확인해보면, 해당 commit의 메시지가 변경된 것을 확인할 수 있다.
# 해당 commit의 코드 내용을 변경
이번엔 과거에 commit한 코드 내용을 변경해보자.
아까 위의 commit 메세지를 변경할 때처럼, 변경할 commit의 이전 commit ID를 rebase 한다.

똑같이 위 처럼 commit 내용들이 나오는 vi editor가 나온다.
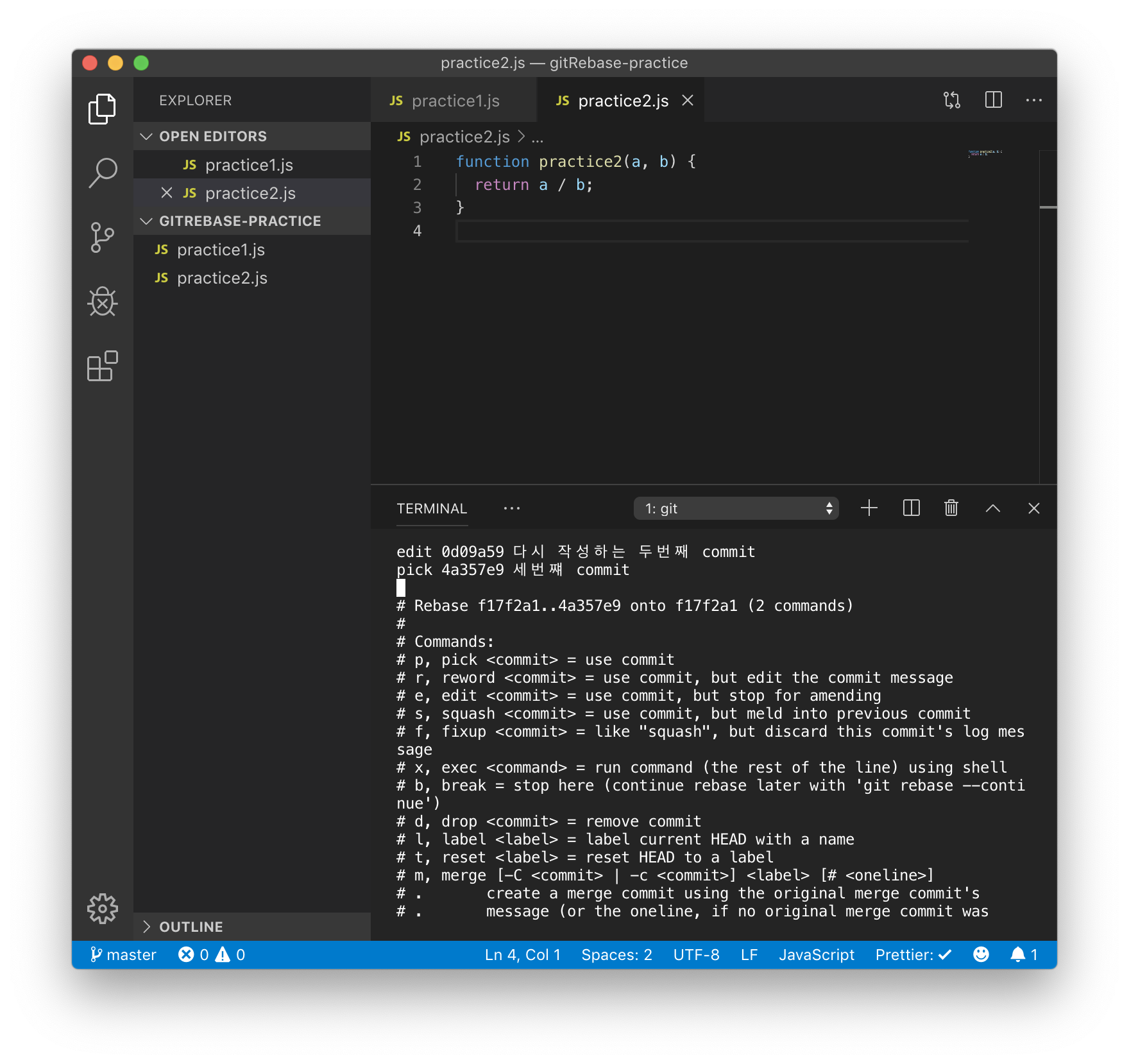
이번엔 수정할 commit 앞에 pick을 reword가 아닌 edit으로 변경하여 저장한다.


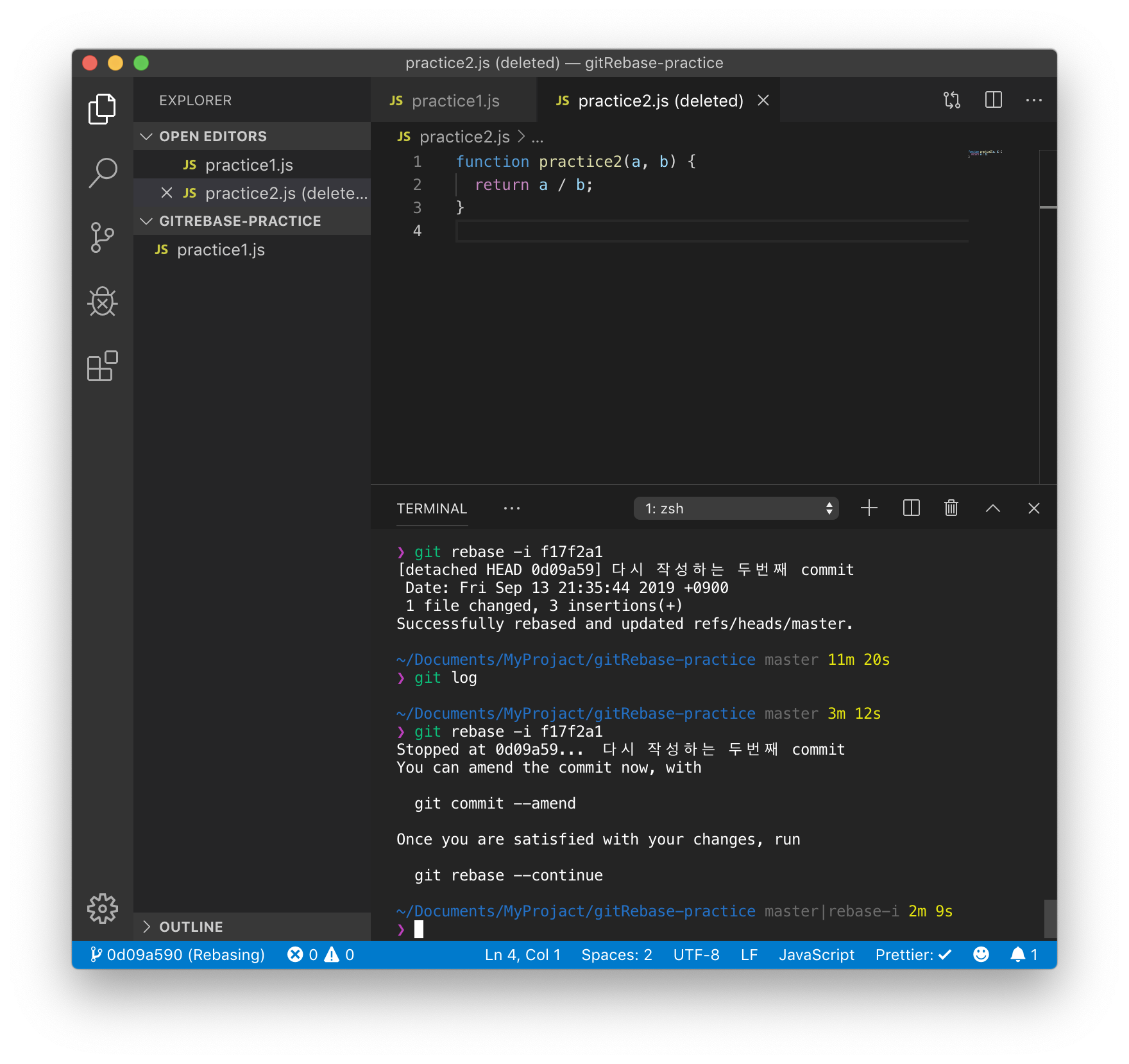
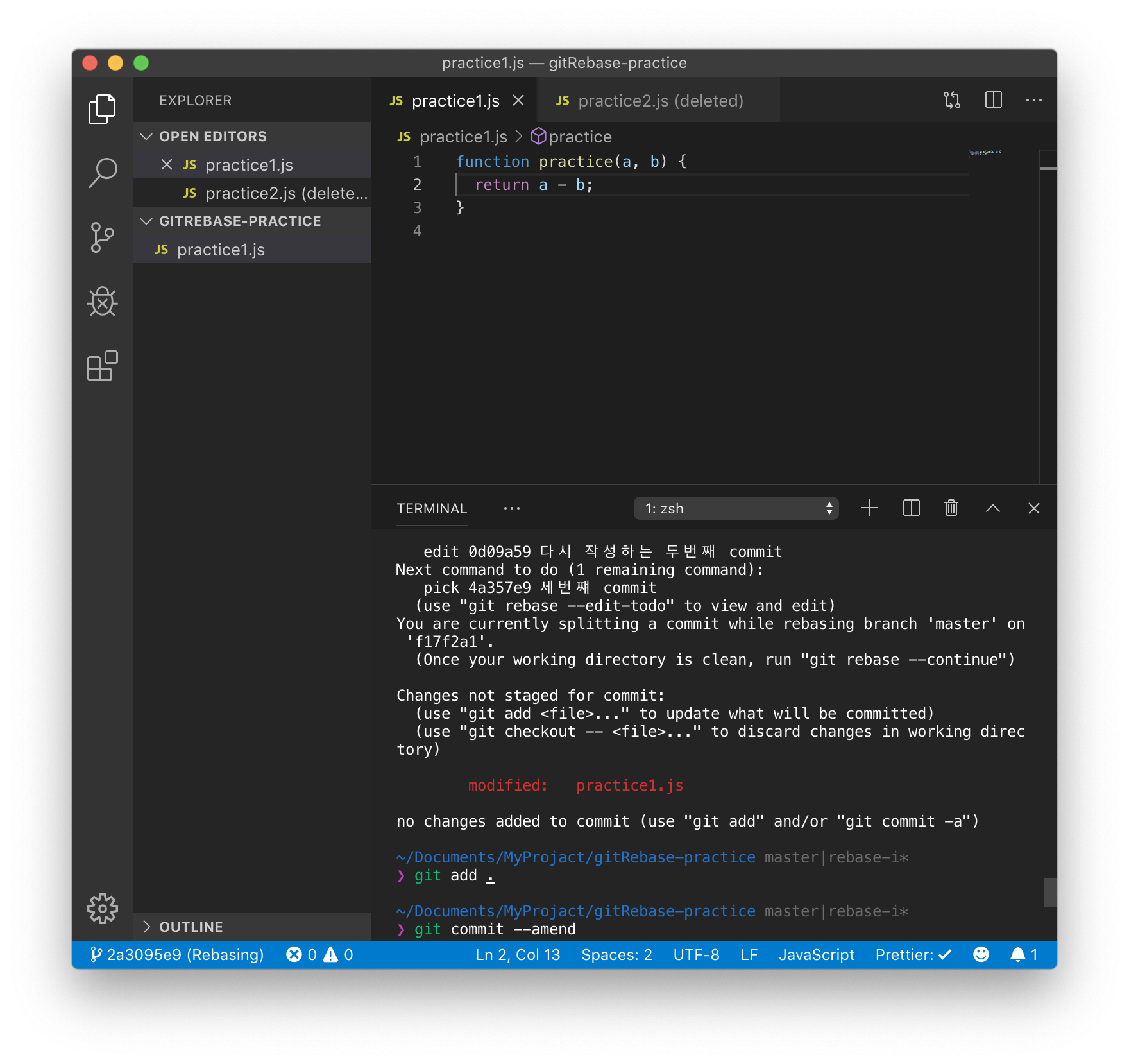
edit으로 수정 후 저장하면, 해당 commit으로 checkout 상태가 된다.
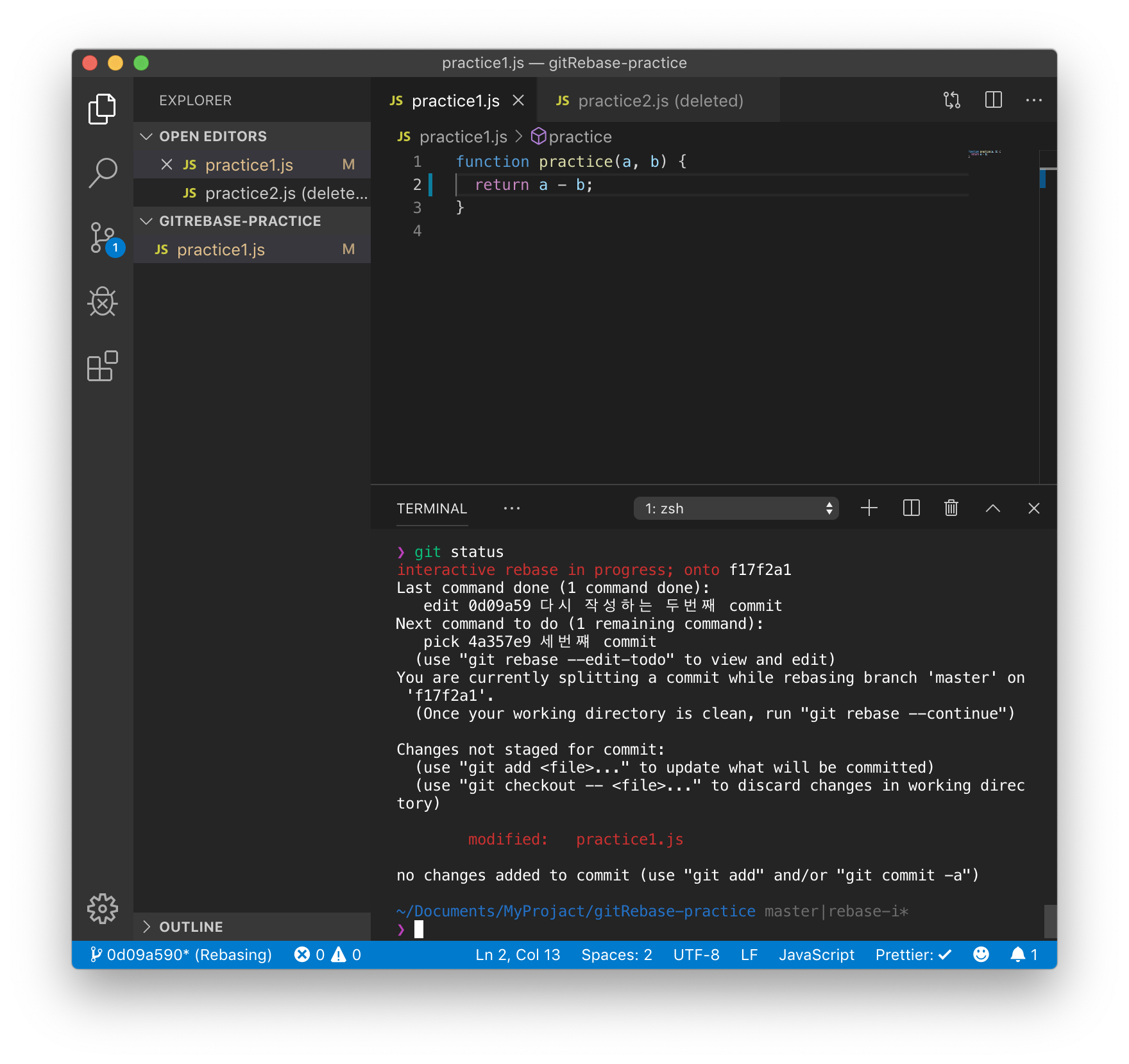
그러면 현재상태에서 변경하려 했던 내용으로 수정 후 저장한다.
(여기서는 practice1.js파일 내 함수가 '더하기'를 했는데, 빼기로 변경하였다.)

해당 practice1.js 파일을 수정하여 modified가 되었으니, 해당 내용을 commit --amend를 한다.
$ git add . $ git commit --amend

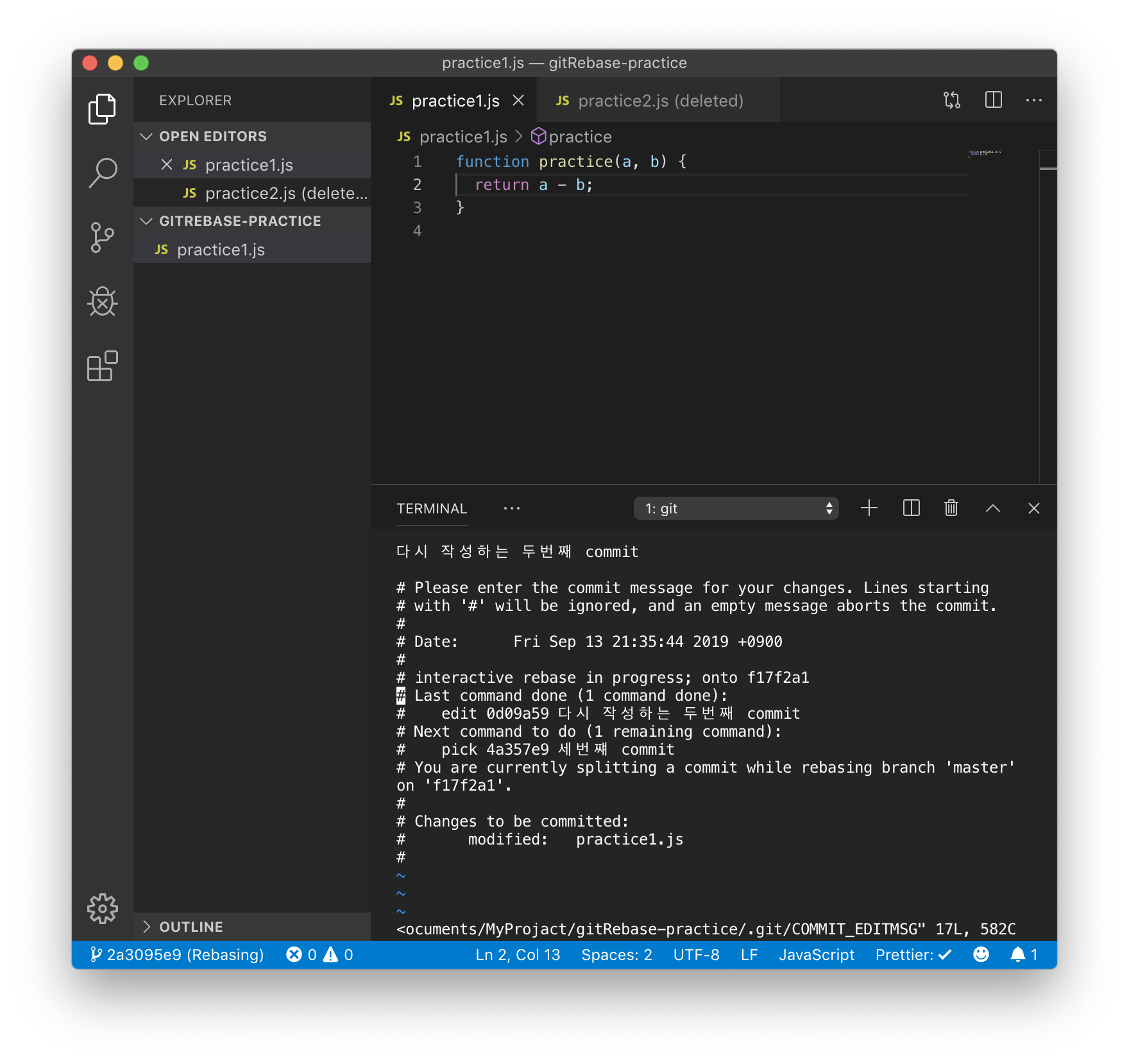
그러면 해당 commit의 메시지를 수정할 수 있는 vi editor가 나온다.
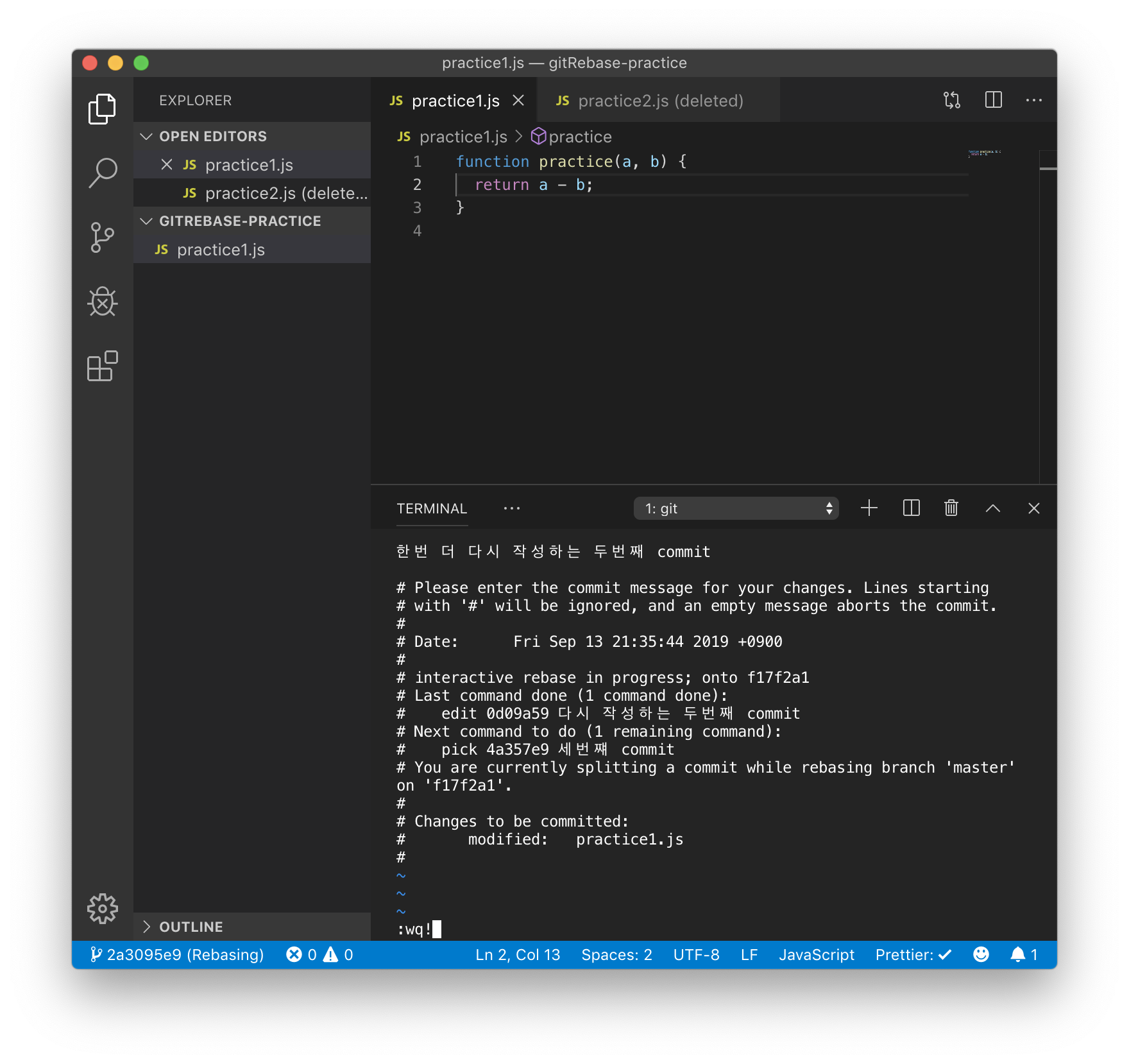
메시지도 수정하고자 하면, 해당 화면에서 메시지를 수정 후 저장한다.
(여기서는 '다시 작성하는 두번째 commit'메시지를, '한번 더 다시 작성하는...' 메시지로 변경한다.)

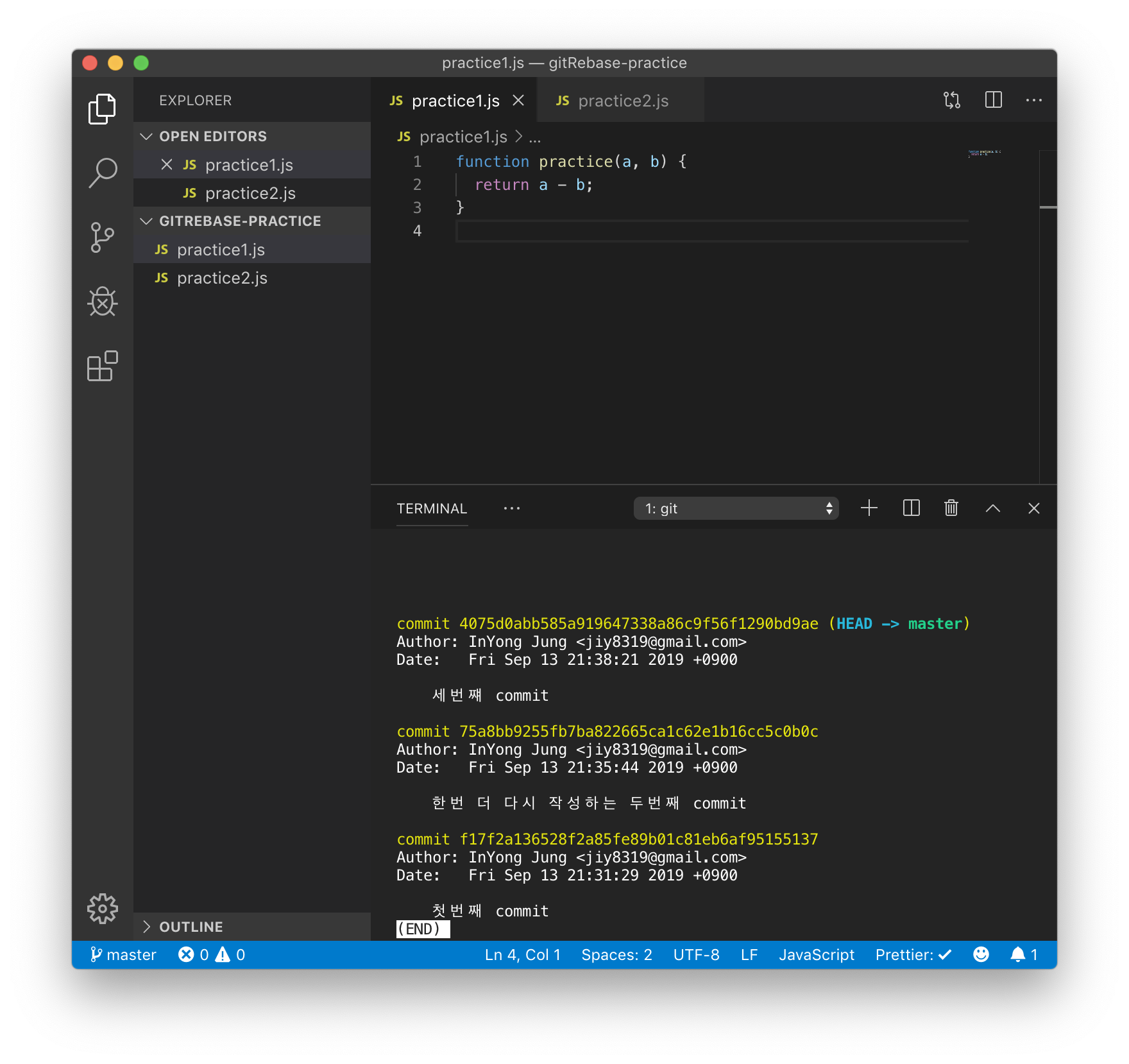
수정된 commit 상태를, 기존의 제일 최신 commit까지 반영시키기 위해 git rebase --continue 명령어를 사용한다.
$ git rebase --continue

그러면 수정된 해당 commit 내용과 메세지가 최신 상태로 변경된 것을 확인할 수 있다.
이렇게 기존에 적용했던, commit 내용을 원래 그랬듯이 수정을 할 수 있다.
(만약 github 등의 원격 저장소에 올린 후 rebase를 사용해 수정하면, 원격 저장소에는 변경된 내용으로 적용되지 않는다.
대신 git force라는 commit 강제 적용 방법이 있는데, 이것을 쓰면, 해당 저장소를 공유하던 다른 개발자와 충돌이 날 수 도 있으니, 최대한 피하도록 한다.)
반응형'개발 블로깅 > 기타 개념' 카테고리의 다른 글
[2020.03.10] React native cil IOS 기기에 배포까지 겪은 이슈사항 정리 (3) 2020.03.11 [2019.10.24] xcrun error invalid active developer path (/Libaray/Developer/CommandLineTools) (0) 2019.10.24 [2019.08.12] CRA(Create-React-App) 사용 시, npx를 써야하는 이유! (0) 2019.08.12 [2019.08.04] PWA(Progressive Web App)이란? (0) 2019.08.04 [2019.07.18] Styled-components 사용법(매우쉬움) (0) 2019.07.19