-
[2020.03.10] React native cil IOS 기기에 배포까지 겪은 이슈사항 정리개발 블로깅/기타 개념 2020. 3. 11. 02:29

리액트 네이티브로 앱 개발은 처음 해보는 분야라서, 초반에 고생을 많이 할 것은 짐작하고 있었으나... ㅜㅜ
겨우 첫 예시 프로젝트를 아이폰에 배포하는 것부터 이틀이나 걸릴 만큼 빡셀 줄이야...
(사실 말이 이틀이지, 자기 전에 한 두시간만 삽질한 거라..)그럴리는 없겠지만, 혹시나 나와 같은 부분에서 고생하고 있는 사람들을 위해 내가 겪었던 이슈사항을 정리해보려고 한다.
library not found for -lDoubleConversion

XCode에서 Build 시, 위와 같은 library not found - IDoubleConversion 에러가 뜬다면, 아마 해당 XCode 프로젝트를 ".xcodeproj" 파일로 열어서 Build를 실행시켰을 것이다.
나 같은 경우에는 이 파일 대신, ".xcworkspace" 파일로 실행시켰더니 해당 에러가 발생하지 않았다.
이 에러가 발생하는 원인을 찾아보려 했는데, 정확히 알 수가 없었다.
다만, cocoapot을 실행시키는 pots가 workspace에만 포함되어 있기 때문에 xcodeproj 파일에서 빌드를 돌리지 말라는 설명만이 보였던 것 같다.
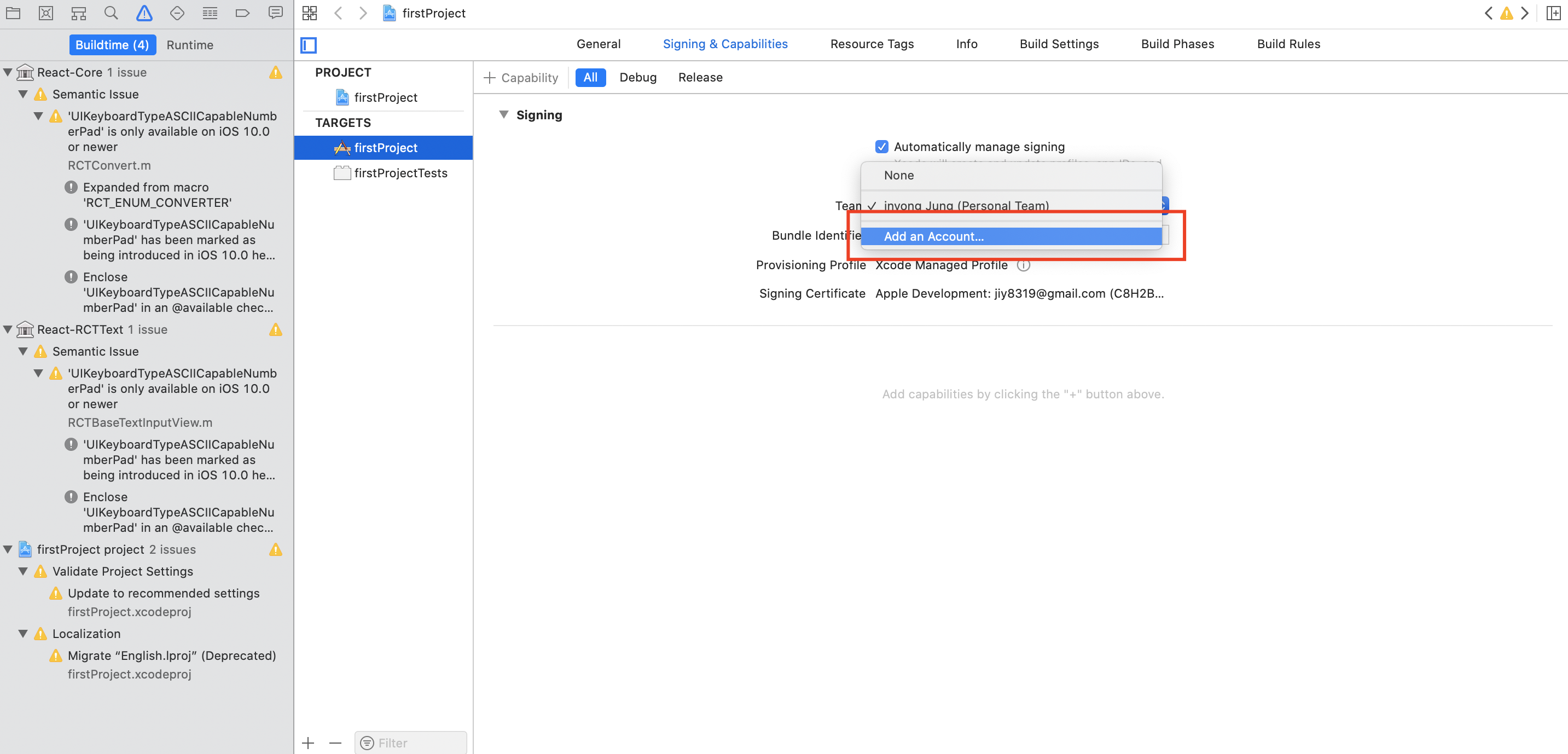
혹시나 빌드를 했는데 Build Failed가 뜨면서 에러 메세지가 나타나지 않는다면, 위 사진의 상단에 표시한 느낌표를 누르면 나타난다.
(이것 또한 삽질 중 하나...)codeSign의 시스템 접근 허용을 위해 keychain 비밀번호를 입력하는데 계속 틀리던 이슈
정상적으로 빌드 실행까지 되면, codeSign에서 시스템 접근을 하기 위해, keychain 비밀번호를 입력하는 창이 나온다.
당연히 아무 생각 없이, 내 로그인 계정의 키체인 비밀번호를 입력했다.
그런데 계속 비밀번호가 맞지 않는걸로 나오는 것이다.

keychain access.app 위 keychain 관리 앱 사진의 왼쪽 부분에 키체인의 계정이 리스트로 나오는데, '로그인'이라 되어 있는게 내가 평소에 쓰는 키체인 계정이다. 언제인지는 모르겠으나, 이외에 'apple Development~' 라는 키체인 계정이 하나 더 있는 것이다.
그 부분의 비밀번호를 입력해보려 하니 아무것도 맞지 않는 것이다.
# 해결방법


우선 해당 키체인은 과감 없이 지워버렸다.
그리고 XCode에서 Signing의 account를 다시 생성했다. 이후에 Build 할 때, Team을 해당 account로 선택하고 다시 실행하니 이번에는 키체인 패스워드가 정상적으로 적용이 되었다.

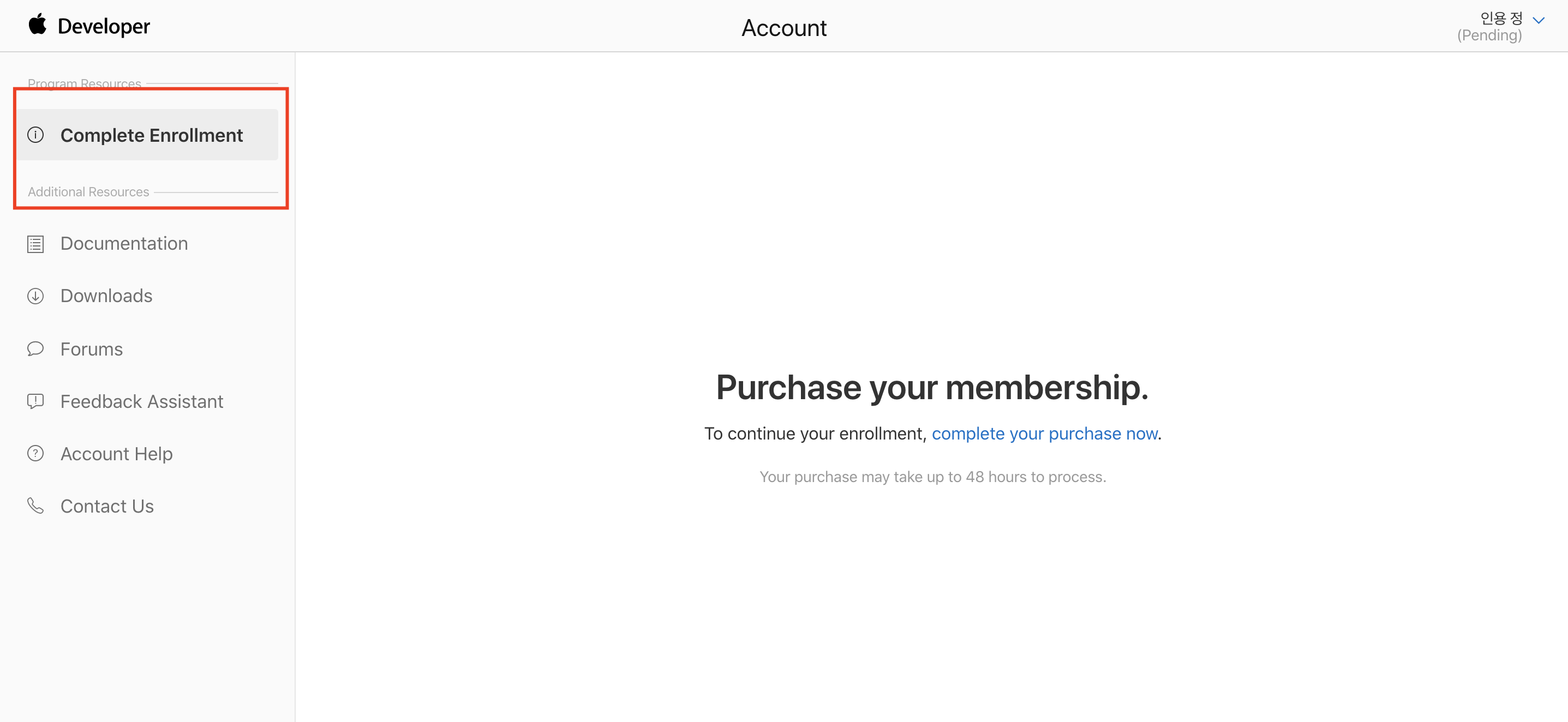
처음에는 이 부분에 대해 구글링을 하니, 애플 개발자 센터(https://developer.apple.com/)에서 무슨 account 설정을 하는 것이 있길래, 그걸로 해야되는 건 줄 알았는데, 그 설정을 하려면 해당 개발자 멤버십을 사야한다...ㅋㅋㅋㅋ
이거 때문에 실제 앱 배포를 하려면 애플 개발자 멤버십을 결제하고(1년에 99달러...) 계정 등록을 해야 한다는 것을 처음 알게 되었다..
unable to install
드디어..! build Success가 떴다..!
그러나.. 내 폰에는 앱 아이콘이 나타나지 않고, 맥북에는 'unable to install' 이라는 알림 창이 뜬다.

아니, 정상적이면 위와 같은 알림 창이 떠야 한다는데..!
(위 알림 창은, 아이폰 기기에 해당 앱을 신뢰함 설정을 하지 않아서 나오는 창임. 기기 설정에서 바꿔주면 해결된다.)근데 나는 저 알림 창이 뜨는 것이 아니라, 그냥 앱을 설치할 수 없다는 내용의 알림 창이 뜨는 것이다..
# 해결방법

XCode에서 Signing account 설정 화면으로 들어간다. (preferences -> accounts)
그리고 위 사진처럼, 해당 계정을 선택 후 'Manage Certificates'를 클릭한다.

그러면 위 사진과 같은 창이 뜬다.
사진에 표시한 부분처럼 해당 계정에 Apple Development를 등록하는 것이다.

그리고 다시 빌드를 하면, 정상적으로 아이폰 기기에 앱 설치는 됐지만, 해당 알림 창이 뜰 것이다.
이 부분은 위에 쓴 것처럼, 해당 앱을 신뢰함으로 설정하면 해결되는 부분이다.

드디어..! 내 폰에 직접 배포를 했다..!
처음으로 IOS 앱 개발을 접하는 순간이다.. 신난다!
리액트 네이티브가 IOS와 Android로 모두 배포가 가능한 이유가 javascript로 작성한 코드를 Swift와 코틀린으로 각기 컴파일해서 배포하는 방식이기 때문이란 것을 최근에 알게 되었다.
진짜 대단하다...페이스북.
반응형'개발 블로깅 > 기타 개념' 카테고리의 다른 글
input type="file" 커스터마이징 하는 방법 (0) 2020.06.11 [2020.05.13] AWS Online Summit 참여한 내용 간략 정리. (0) 2020.05.14 [2019.10.24] xcrun error invalid active developer path (/Libaray/Developer/CommandLineTools) (0) 2019.10.24 [2019.09.13] git rebase 사용법 - commit 상태를 변경시켜보자. (0) 2019.09.13 [2019.08.12] CRA(Create-React-App) 사용 시, npx를 써야하는 이유! (0) 2019.08.12