-
트레바리 앱 개발하기 1일차 - 서브 프로젝트 시작핵인싸 개발자의 길/트레바리 활동(2019.8~2020.07) 2020. 3. 2. 00:38
※ 해당 내용은 트레바리에서 정식으로 진행하는 프로젝트가 아닌,
제 개인적으로 진행하는 서브 프로젝트 임을 알려드립니다.
오늘부터 트레바리 앱 개발을 목표로 서브 프로젝트를 진행하게 되었다.
트레바리 앱 개발을 서브 프로젝트로 선정한 계기는 아래와 같다.
- 앱 개발 경험이 없음.
- 서브 프로젝트 주제는 필요로 한 것으로 선정할 것. 현재 트레바리에게 필요한 건 앱!
이러한 이유도 있지만, 결정적인 계기는 바로 이것이다.
- 기획, 설계, 개발, 배포까지 밑바닥부터 직접 구현해보기.
- 리액트를 최대한 심도있게, 그리고 최대한 최적화된 상태로 구현해보기.
이번 서브 프로젝트를 통해서 리액트를 더욱 최대한 깊게 파고들 수 있는 기회를 가지고 싶다..!
(그 비싼 '리액트를 다루는 기술(개정판)'도 샀다...정가 4만 2천 원..)
그러니까 이번에 제대로 서브 프로젝트를 진행하면서 개발 실력 쭉쭉 상승시켜보자..! 아자!
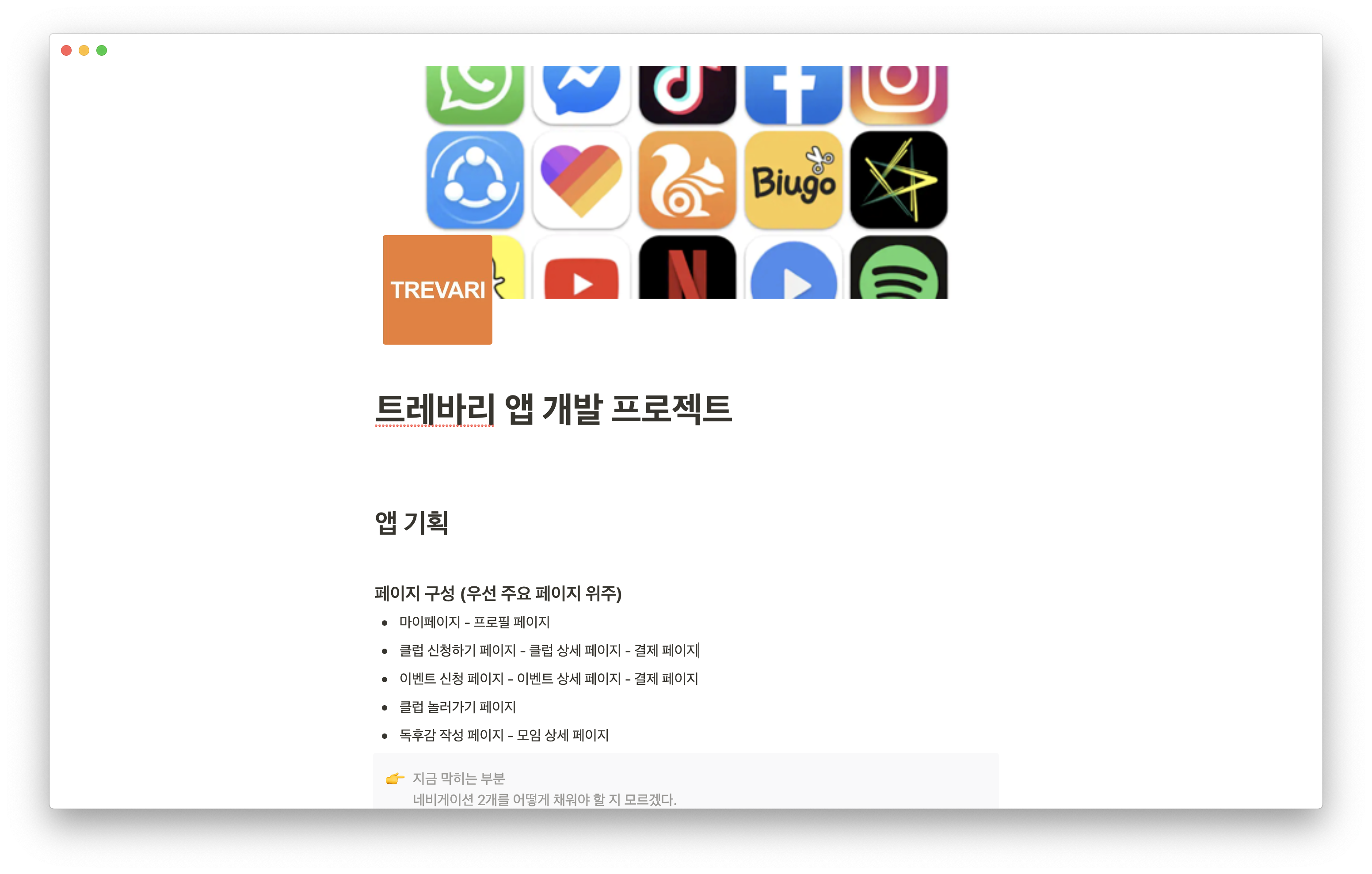
현재 프로젝트 기획 문서 작성 중 - NOTION 사용

이뇽의 트레바리 앱 개발 프로젝트 기획 노션 문서 처음 기획부터 너무 막막하다..-.-
우리 트레바리 서비스는 웹 페이지가 너무 많다... 이걸 전부 앱에 담으려 하니 구성을 어떻게 해야 할지 고민이 상당히 필요할 것 같다...
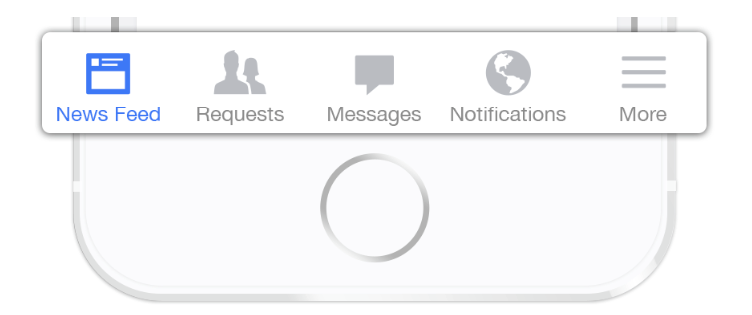
우선 앱 하단의 네비게이션 바에 들어갈 대표 페이지를 선정하면 조금씩 정리가 될 것 같다.하단 네비게이션 바

앱 네비게이션 바 UI 배치는 3~5개가 적당하다.
여기에 들어갈 메뉴는, 해당 서비스에서 사용자가 제일 많이 이동할 페이지로 선정되어야 한다.
# 내가 생각한, 트레바리에서 제일 많이 이동할 페이지 후보
- 클럽 신청 페이지
- 이벤트 페이지
- 마이페이지
'클럽 놀러가기' 페이지를 어떻게 접근하도록 할까

트레바리 사이트 '다른 클럽 놀러가기' 페이지 '다른 클럽 놀러가기' 페이지를 네비게이션 바에 넣어야 할지 고민을 많이 했다.
안 그래도 리스트 형식인 페이지가 두 개(클럽 신청, 이벤트)나 있는데...
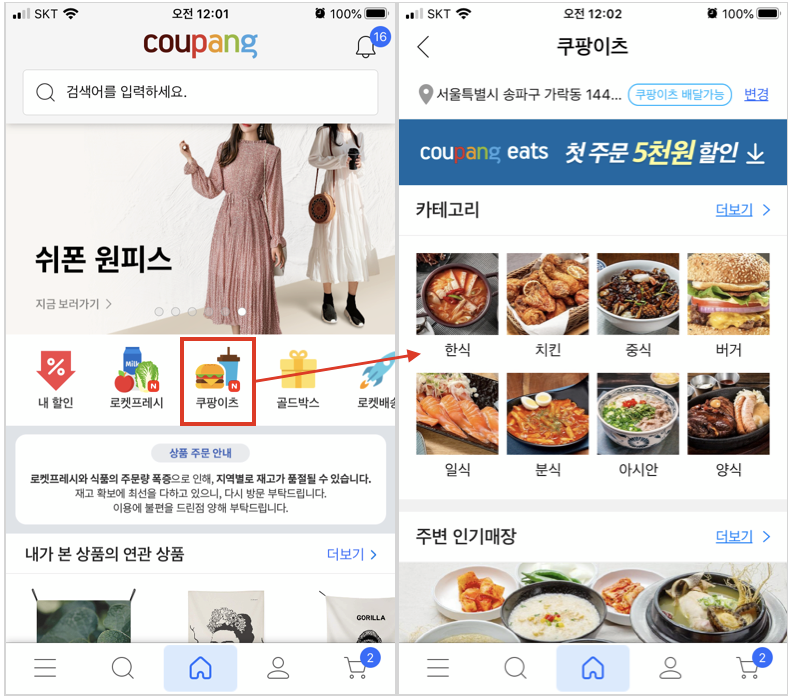
이 페이지도 네비게이션 바로 넣어버리면, 너무 사용자 입장에서 복잡함과 불편함으로 다가올 것 같다.이 페이지를 어떻게 접근할 수 있도록 해야하나... 고민하면서, 다른 앱들을 탐색해보다가 쿠팡 앱을 참고할 수 있었다.
#쿠팡 앱 '쿠팡이츠'

하단 바의 중간 탭 페이지인데, '쿠팡이츠'를 클릭하면 배달 음식 관련하여 새로운 리스트 페이지가 등장한다.
이걸 보고 생각했다.
클럽 신청 페이지에서 클럽 놀러가기 페이지로 넘어갈 수 있는 요소를 눈에 띄게 배치한다. OK~!고민 중인 부분

독후감 작성 기능을 새로운 네비게이션 바의 전용 페이지로 빼는게 좋을까? 라는 생각이 들었다.
모임 참석에는 필수인 기능인 만큼 앱 내에서 제일 많이 사용될 것이다.고민이네.... 오늘은 여기까지.
반응형'핵인싸 개발자의 길 > 트레바리 활동(2019.8~2020.07)' 카테고리의 다른 글
[2020.07.17] 트레바리 테크 셀 크루의 활동을 마치다 (0) 2020.07.17 트레바리 앱 개발하기 2일차 - 네비게이션 바 페이지 확정 (2) 2020.03.05 AWS Elastic Beanstalk의 상태를 Slack으로 모니터링 하기 (0) 2020.03.01 온디맨드 이미지 리사이징 아키텍처로 트레바리 웹 페이지 성능 최적화 시키기 (0) 2019.12.23 [2019.12.07] 처음으로 공방에서 가죽 공예 체험을 해본 날~! (1) 2019.12.08